How to Write a Bug Report: Feedback Tips, Report Templates & Software Testing
Learn how to write a bug report that developers love with this detailed guide, including templates and tools for faster resolution.
Found a bug in production? Whether you're performing manual testing, running QA sessions, or simply encountering issues during development, communicating software issues effectively can be challenging. The difference between a quick fix and days of back-and-forth often comes down to how well you document the problem.
In this guide, you'll learn exactly how to report bugs in a format developers will love. We'll cover essential elements, best practices, and bug reporting tools that streamline the process, ensuring your bug reports lead to faster resolution.
What is a Bug Report?
A bug report is a formal document that describes an issue, error, or unexpected behavior in a software application. It serves as a crucial communication tool between those who discover bugs and the development team responsible for fixing them.
Think of a bug report as a detailed report for software issues. Just as a medical report helps doctors understand symptoms and make accurate diagnoses, a good bug report gives developers the information they need to understand, reproduce, and fix software problems efficiently.
Why Bug Reports Matter in Software Development
Bug reports play a vital role in the software development lifecycle by:
- Bridging communication gaps between QA teams, product managers, and developers
- Creating a documented history of issues and their resolutions
- Helping prioritize fixes based on severity and impact
- Preventing duplicate work by maintaining a central issue database
- Supporting quality assurance and continuous improvement
How to report a bug step by step - follow the flowchart! 👇
Types of Bug Reports
| Bug Type | Description | Examples | Tips for Reporting |
|---|---|---|---|
| UI (User Interface) |
Visual issues with layout or design elements. | Misaligned text, broken buttons, missing images. | Use screenshots to highlight the issue. Jam's screenshot tool captures dev logs too. |
| Functional | Features or functions that don't work as expected. | Broken links, unresponsive buttons, form errors. | Include expected vs. actual results. Use Jam's video capture to show the issue w/ automatic repro steps. |
| Performance | Issues affecting speed, responsiveness, or stability. | Slow loading, lag, app crashes. | Provide environment details and any timing data. Jam's auto-environment capture aids in performance reporting. |
| Security | Vulnerabilities that could expose data or allow unauthorized access. | XSS, SQL injection, broken authentication. | Be cautious with sensitive details. Jam's integrations can help route these reports securely. |
| Compatibility | Problems on specific devices, browsers, or OS versions. | Works on Chrome but not Safari, Android but not iOS. | Include device, browser, and OS details. Jam auto-captures this information for accurate compatibility reporting. |
| Localization | Issues with language, regional formats, or cultural elements. | Incorrect translations, wrong date formats. | Specify the affected language/region and attach screenshots. Jam helps capture these localization issues easily. |
| Regression | Bugs that reappear after a fix or software update. | A layout issue that reoccurs, a button stops working again. | Reference the original report if possible and describe any changes before the bug reappeared. Jam's integrations with tracking tools can help trace the history of regression bugs. |
Essential Elements of a Bug Report
A well-structured bug report is like a good detective story - it provides all the clues needed to solve the mystery. Here are the components every bug report should include:
1. Bug ID and Reporter Details
- Unique identifier for tracking (e.g., BUG-123)
- Reporter's name and contact information
- Date reported
- Project or product name
2. Title and Description
Your bug report's title should act as a quick summary of the issue. Think of it as the headline that tells developers what to expect. For example:
- Bad title: "Button broken"
- Good title: "Submit button unresponsive on checkout page in Chrome"
The description should expand on the title, providing context about the issue and its impact on users or business operations. Avoid grammatical errors and be specific about the user type affected (e.g., admin, regular user, guest).
3. Steps to Reproduce
This is arguably the most crucial part of your bug report. You'll need to write step by step instructions of how to replicate the bug. List the exact steps you took leading up to the bug as specifically as possible. Avoid using terms like "it closed" or "it crashed" - and describe the sequence of actions that trigger the bug.
For example:
1. Log in to the application
2. Navigate to the checkout page
3. Fill in all required fields
4. Click the submit button
5. Observe that nothing happens when clicking the button
4. Expected vs. Actual Results
Clearly state:
- Expected Result: "Clicking submit should process the payment and show the confirmation page"
- Actual Result: "Button click produces no response, user remains on checkout page"
5. Environment Details
Include relevant technical information such as:
- Operating System (e.g., Windows 11, macOS Monterey)
- Device type (Desktop, Mobile, Tablet)
- Application version or build number
- Connection type (WiFi, cellular, ethernet)
- Browser type and version (e.g., Chrome 120.0.6099.129)
- Operating system version (e.g., Windows 11 Pro 22H2)
- User profile information (role, permissions)
6. Severity Rating and Priority
Bug severity and priority are related but distinct concepts that help teams manage and resolve issues effectively. While severity indicates the impact and seriousness of a bug, priority determines the order in which bugs should be addressed.
Severity measures the impact of the bug:
- How serious is the problem?
- What functionality is affected?
- How many users are impacted?
Priority determines the order of fixes:
- How urgently does this need to be fixed?
- What's the business impact?
- Are there workarounds available?
For example, a high-severity bug might get low priority if it affects few users or has a reliable workaround, while a low-severity bug might get high priority if it affects a VIP client or blocks a critical release.
| Level | Characteristics | Context Examples | Priority Considerations |
|---|---|---|---|
| Critical (Level 1) |
|
|
Business Impact:
Consider: Immediate hotfix vs. scheduled release
|
| High (Level 2) |
|
|
Business Impact:
Consider: Feature dependencies and integration impacts
|
| Medium (Level 3) |
|
|
Business Impact:
Consider: Development complexity and resource availability
|
| Low (Level 4) |
|
|
Business Impact:
Consider: Release timing and resource optimization
|
7. Visual Proof : Screenshots & Screen Recordings
Visual evidence is very helpful for developers to understand and reproduce bugs quickly. Tips for good bug visuals:
- Show the problem area clearly
- Include enough context for developers to understand where the issue occurs
- Highlight any error messages
- Document the state before and after the bug occurs
While traditional screenshots and recordings are helpful, modern development tools can dramatically improve this process.
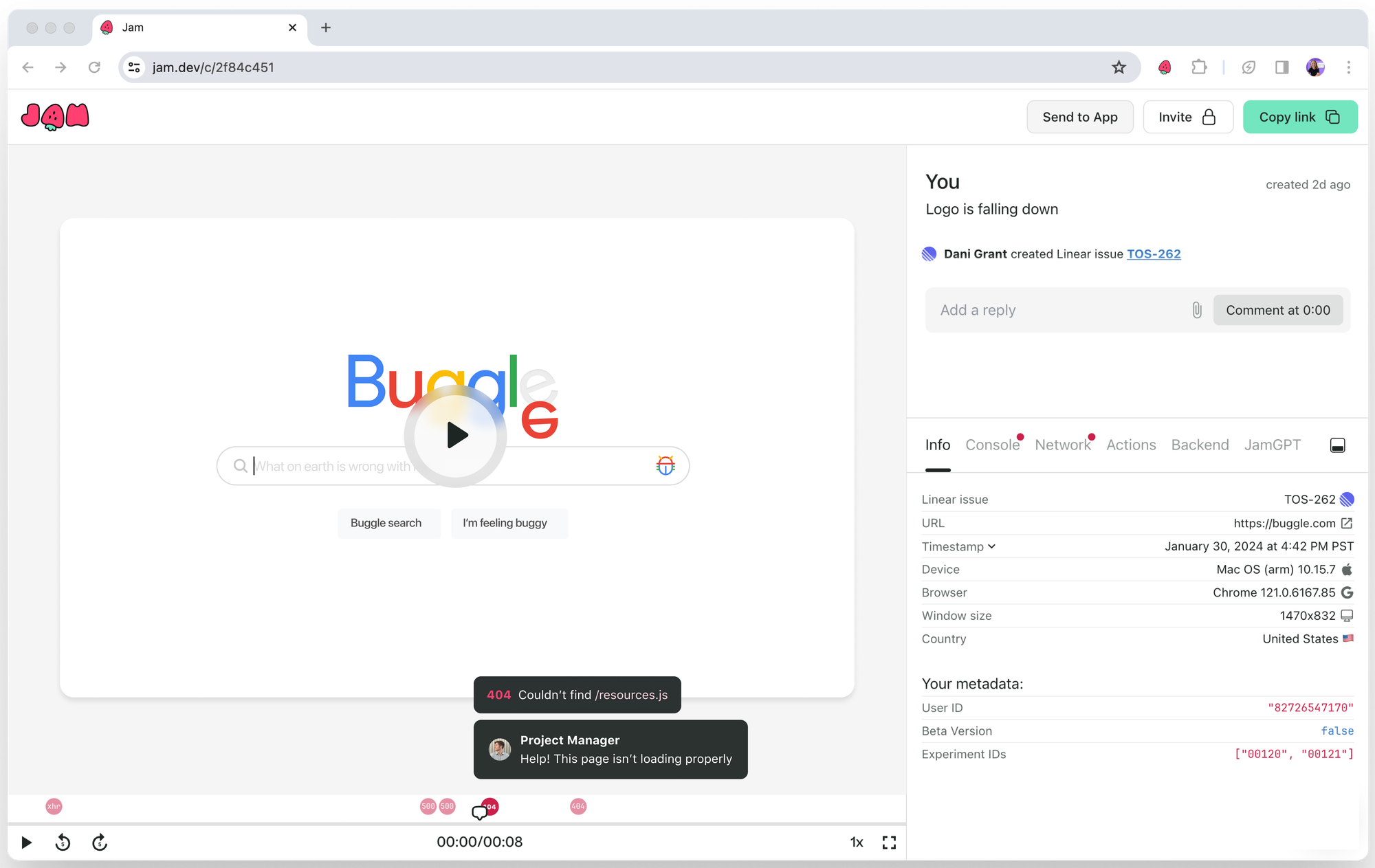
Automating Bug Documentation with Jam
While you could manually gather screenshots, system information, and logs; free tools like Jam can automate the entire process. It's a chrome extension for developers and product teams, so your entire team can easily create detailed bug reports.

Here's how it works:
1. One-Click Capture: Use Jam to record your screen, take a screenshot, or replay a bug that just happened. No need to switch between different tools or manually record steps.
2. Automatic Technical Context: Jam automatically collects and includes:
- Console logs
- Network requests
- Reproduction steps (you don't have to write them!)
- Backend logs
- Device and OS information
- User metadata
- Environment details (browser version, OS, etc.)
3. Instant Sharing: Once you capture the bug, Jam packages all this information into a shareable link automatically.
For example, instead of:
1. Taking a screenshot
2. Opening the console
3. Copying error messages
4. Checking your browser version
5. Writing down reproduction steps
6. Combining everything into a report
You can simply click the Jam extension, capture the issue, and share a high-quality bug report with all the technical context developers need to fix the problem - in just a few seconds!
Jam integrates with most issue trackers like Jira, Linear, GitHub Issues and Azure DevOps. As well as project management and communication tools like Asana, ClickUp, Slack, and Notion. So you can create a complete ticket in seconds, right from your web app.
Getting started with Jam takes about 2 minutes. Get the free Chrome extension here.
Example of an effective bug report
Let's look at a real-world example that puts all these elements together into a well-written bug report:
Title: Checkout Submit Button Unresponsive - Critical Functionality Affected
Description:
The submit button on the checkout page becomes unresponsive after form validation errors. This affects all user types attempting to complete purchases.
Impact:
- Severity Rating: High (Level 2)
- Critical functionality blocked: Payment processing
- User Profile Affected: All authenticated users
- Warning Window: None displayed to users despite critical nature
Steps to Reproduce:
1. Log in to the application
2. Add any item to cart
3. Navigate to checkout page
4. Fill in all required fields
5. Submit form with an invalid phone number
6. Observe validation error
7. Correct the phone number
8. Attempt to submit form again
Expected Result:
After correcting the validation error, the submit button should process the payment and advance to the confirmation page.
Actual Result:
Button appears clickable but produces no response. No error messages in console. User remains stuck on checkout page.
Environment:
- Connection Type: Broadband (100Mbps)
- Browser Version: Chrome 120.0.6099.129
- Operating System Version: Windows 11 Pro 22H2
- User Type: Standard customer account (non-admin)
- Screen Resolution: 1920x1080
Additional Notes:
- Bug occurs consistently after form validation
- Issue not present in Firefox or Safari
- Attached: video-checkout-bug.mp4 showing the complete reproduction steps
Here's a free bug reporting template you can copy to help! And if you're using Jira to log bugs, here's a guide on how to create detailed tickets in Jira.
Bug Reporting Do's and Don'ts
| Do's | Don'ts |
|---|---|
|
|
Best Practices for Writing Bug Reports
Report Bugs Early & Often
Early bug reporting prevents small issues from becoming major problems:
- Report issues as soon as you discover them
- Don't wait to see if the problem "fixes itself"
- Include any temporary workarounds you've discovered
Verify Reproducibility First
Before starting your bug report, verify you can consistently reproduce the issue. Remember: a bug that can't be reproduced usually can't be fixed. This initial verification helps avoid unnecessary back-and-forth between testers and developers.
Testing for Reproducibility:
- Start from a clean, known state
- Document exact steps needed to reproduce
- Test your steps multiple times
- Note the environment and conditions
- Record the reproducibility rate
Document Your Reproduction Rate:
- For consistent bugs: "Reproduced 5/5 attempts"
- For intermittent bugs: "Occurs in 7/10 attempts"
- Include timing between attempts if relevant
- Note if success rate changes under different conditions
Handling Intermittent Bugs:
- Document any patterns you observe
- Note environmental factors (time of day, system load, etc.)
- Record specific conditions when the bug occurs
- Track failed attempts as well as successful ones
- Include any trigger conditions you've identified
Be Specific & Concise
Detailed descriptions are best friends with the bug fixing process. Avoid vague terms like "doesn't work" or "broken." Instead, describe exactly what's happening: "Clicking the submit button produces no visual feedback and doesn't trigger the payment process."
While specificity is important, so is brevity. Tips: bullet points instead of paragraphs, write in short sentences, and avoid speculating the cause in the report.
Focus on Facts, Not Interpretations
Report what you observe, not what you think is causing the issue:
- Bad: "The JavaScript is probably broken"
- Good: "Clicking the button produces no response and no console errors. Reproduced 10/10 times."
Maintain a Non-Authoritative Collaborative Tone
Remember that bug reports are tools for collaboration, not criticism:
- Use neutral, objective language
- Focus on the issue, not the implementation
- Avoid accusatory language ("you broke", "your code")
- Present findings as observations rather than judgments
- Be constructive when suggesting improvements
Use Clear Language
Strike a balance between technical accuracy and clarity:
- Bad: "The thingy doesn't do the thing"
- Good: "The dropdown menu fails to display options when clicked"
Write Detailed Repro Steps
When documenting reproduction steps:
- Number each step clearly
- Include pre-conditions and setup
- Specify exact test data used
- Note any waiting times between steps
- Include post-conditions
- Add screenshots or recordings where helpful
- Highlight any steps that seem particularly important for reproduction
Regression Testing
Regression testing is essential when dealing with recurring bugs or after code changes. It helps verify that the recent updates have not reintroduced old issues or caused new ones:
- Reference the original bug report to understand the context
- Note any changes in behavior since the last fix
- Specify when the issue reappeared and under what conditions
- Document any related fixes or updates, including whether the bug was previously marked as resolved
- Test other related functionalities to ensure the new fix has not introduced additional issues
Conducting thorough regression testing helps maintain stability and ensures that bug fixes do not negatively impact other areas of the product.
Common Mistakes to Avoid
1. Vague Descriptions
- Don't assume others can read your mind
- Specify exact conditions and frequencies, instead of terms like "sometimes" or "occasionally:
2. Missing Context
- Include relevant user permissions
- Specify whether the issue affects all users or specific groups
- Note any recent changes that might be related
- Document the environment details thoroughly
3. Incomplete Reproduction Steps
- Include initial conditions and setup
- Don't skip "obvious" steps
- Specify exact values used in testing
- Verify steps are complete and accurate
4. Duplicate bug reports
- Check for duplicates in your bug tracking system before creating a new report
- Check if the bug might be related to a recently fixed issue
- Reference related bugs if you find any
5. Meh Writing
- Proofread your report for clarity, accuracy & spelling mistakes before sending
- Be specific about technical details (error messages, console logs, etc)
- Don't add complexity with unnecessary technical jargon
Conclusion
Writing effective bug reports is a skill that improves with practice. Focus on clarity, completeness, and reproducibility. Remember: the goal is to provide developers with everything they need to understand, reproduce, and fix the issue efficiently.
FAQs
- What is the purpose of a bug report?
A bug report serves as a clear communication tool between those who find software issues and those who need to fix them. It documents the problem, its impact, and provides all necessary information for reproduction and resolution. - How do I write a good bug report?
Focus on providing clear, concise information including a descriptive title, detailed steps to reproduce, expected and actual results, and relevant environmental details. Always include visual evidence when possible. - What are the essential elements of a bug report?
The key elements are: title, description, steps to reproduce, expected vs. actual results, environment details, and visual evidence (screenshots or recordings). Additional context about severity and impact can also be helpful.
