5 best Chrome extensions for QA
QA can be a tedious task, but fortunately, there are many tools that make it a lot easier. Chrome extensions for developers, in particular, go a long way to taking the frustration out of QA.
Here are our top picks for the 5 best Chrome extensions for QA. 👇
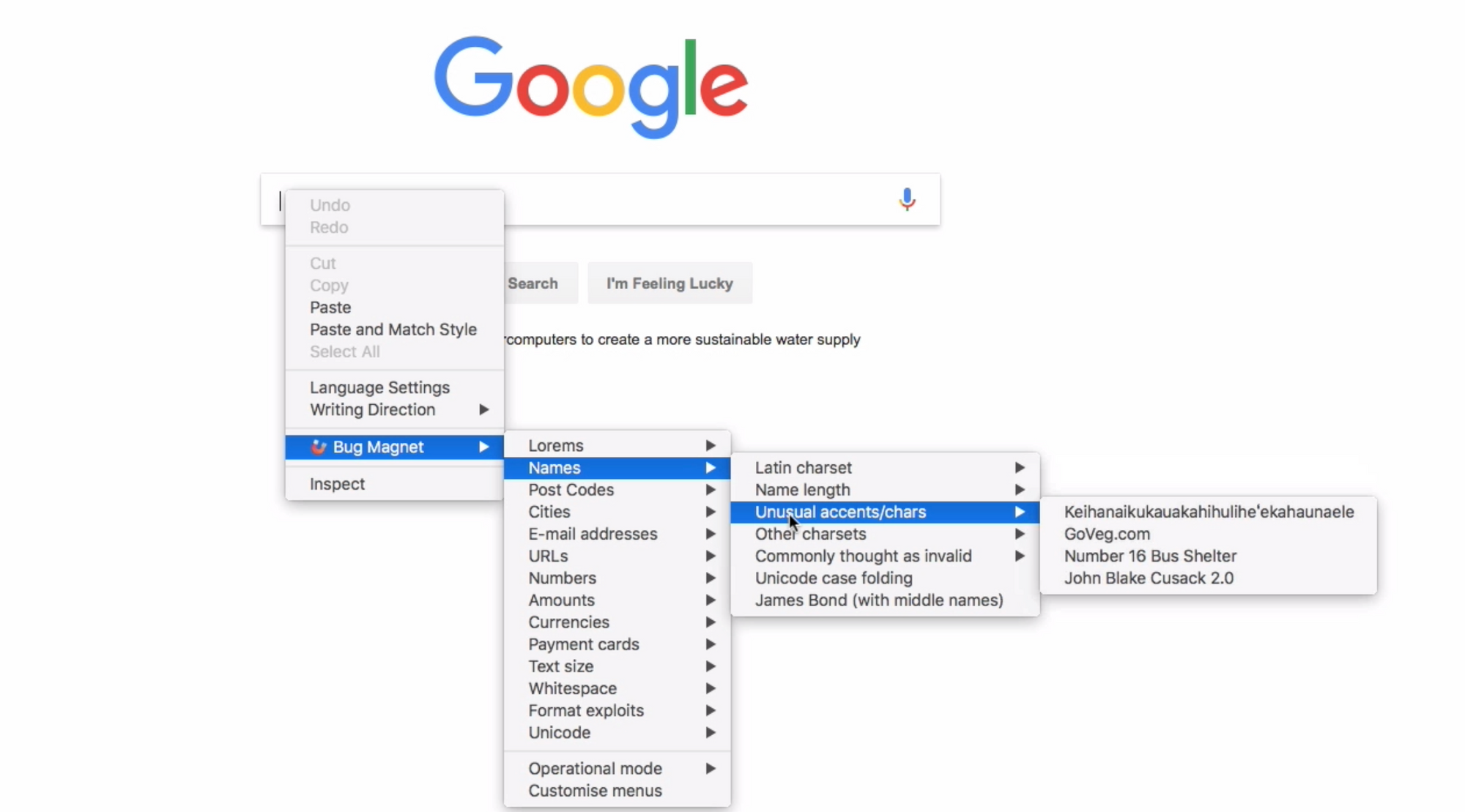
#1 BugMagnet – best for testing forms
BugMagnet makes really quick to try out all your test cases for testing out forms, such as different edge case inputs (e.g. names with non-Latin characters).
Manually testing out forms can be time-consuming, but with BugMagnet, you’ll save a lot of time.

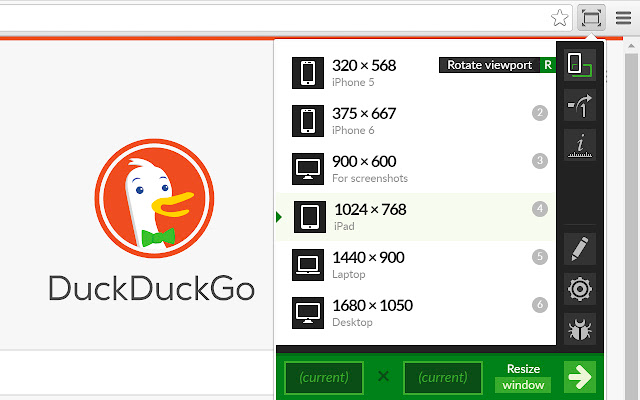
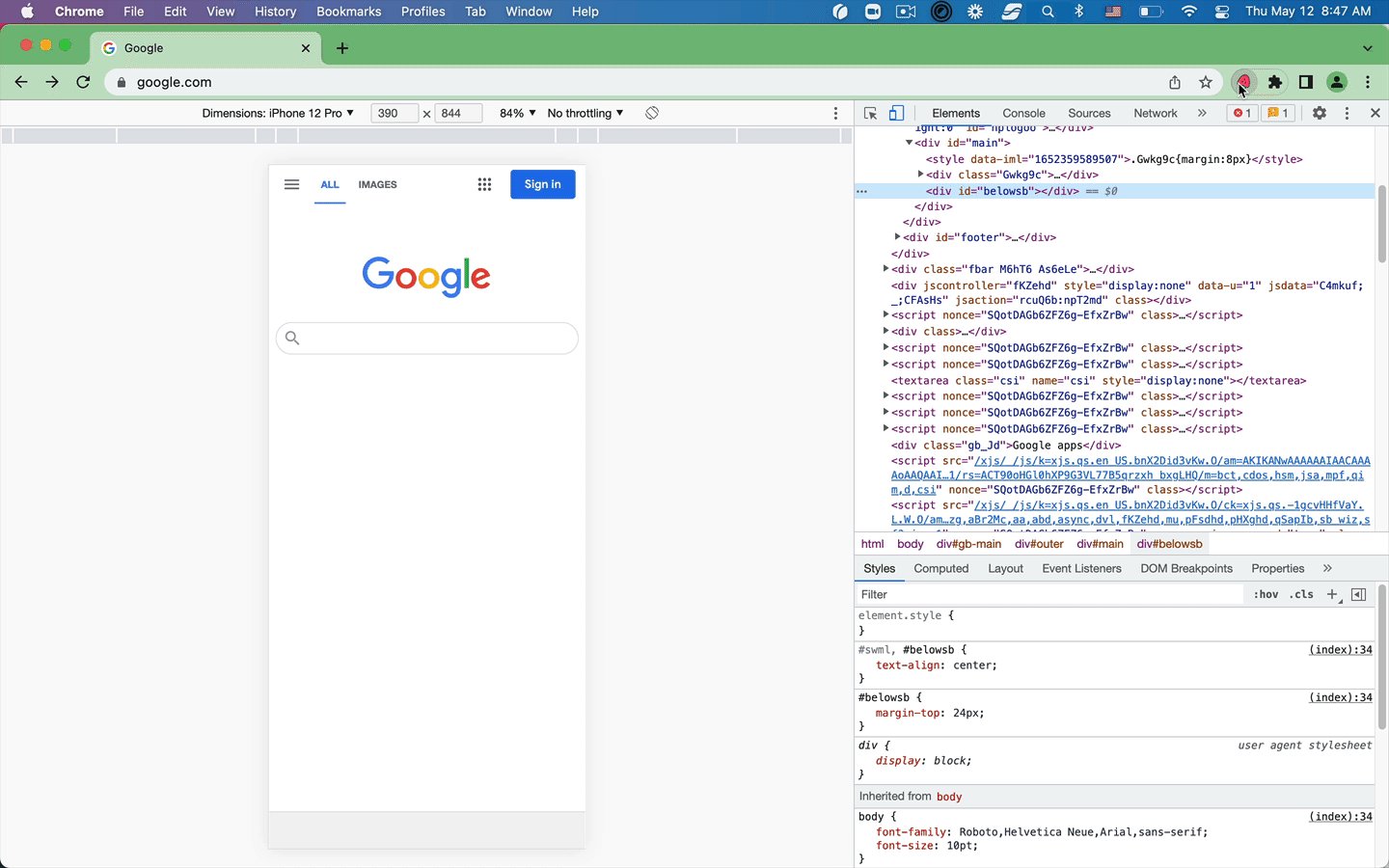
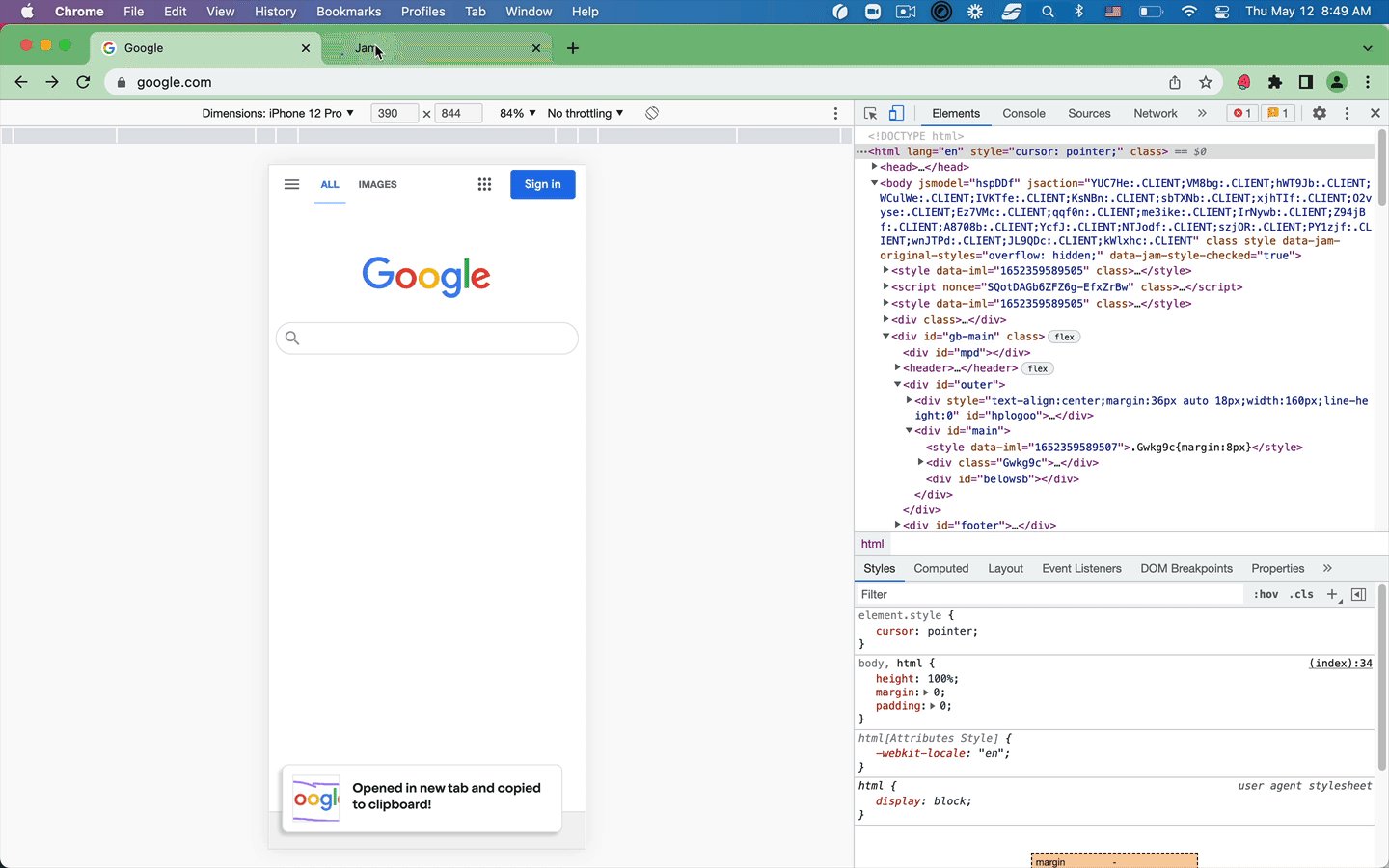
#2 Window Resizer – best for testing across device sizes
Window Resizer makes it really easy to test how a website works across device sizes and screen resolutions, so you’re sure it performs and looks awesome for all your visitors.

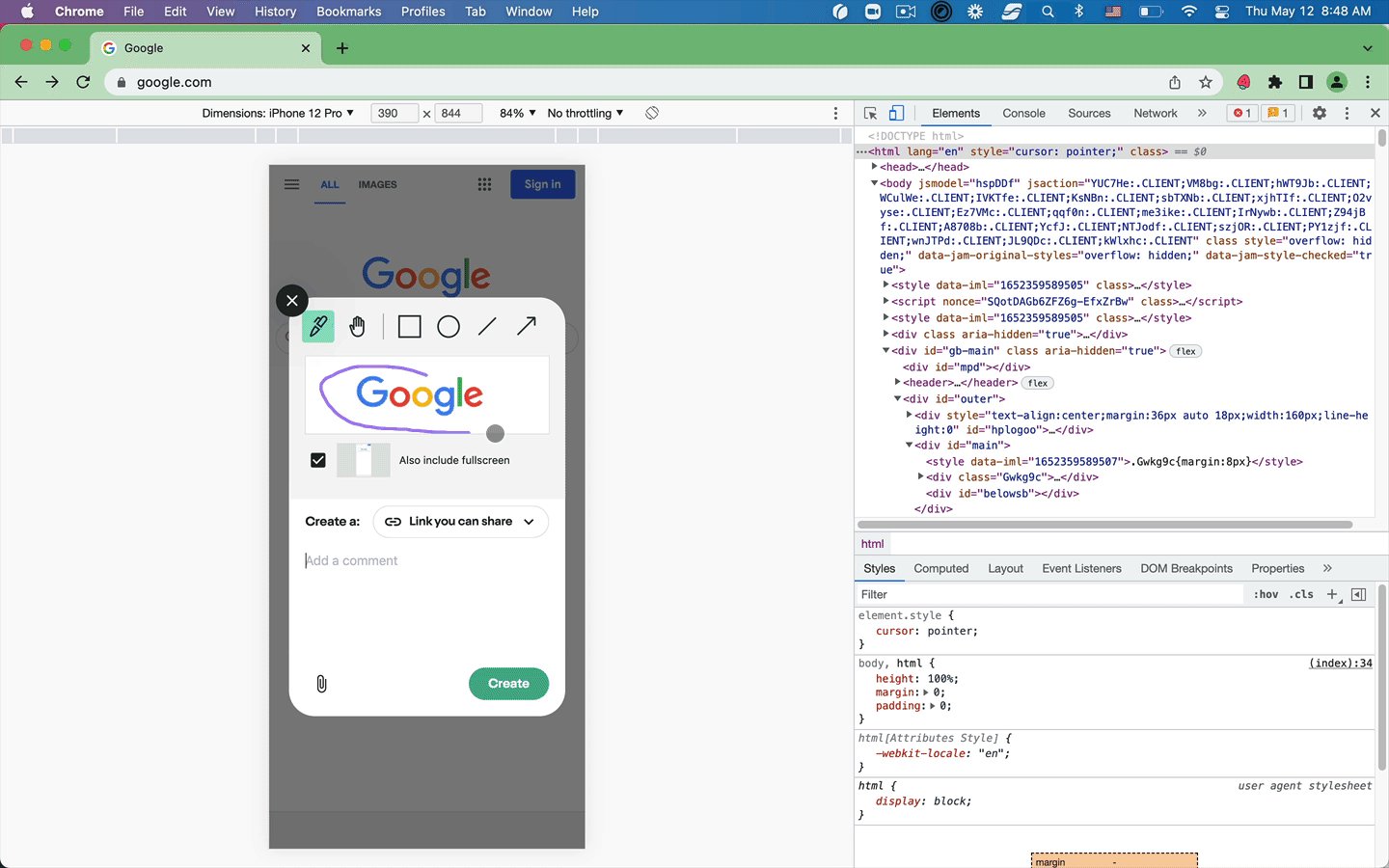
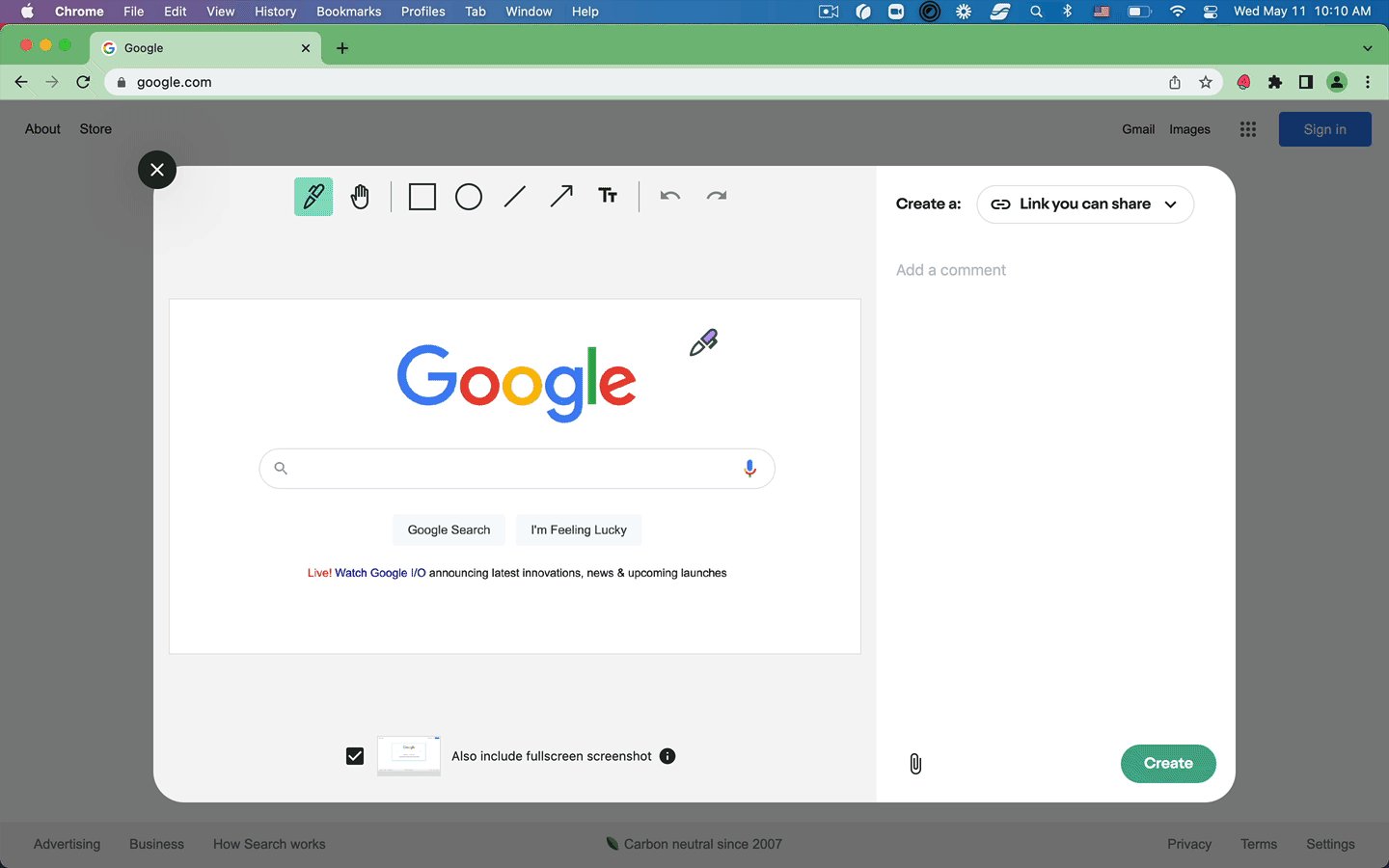
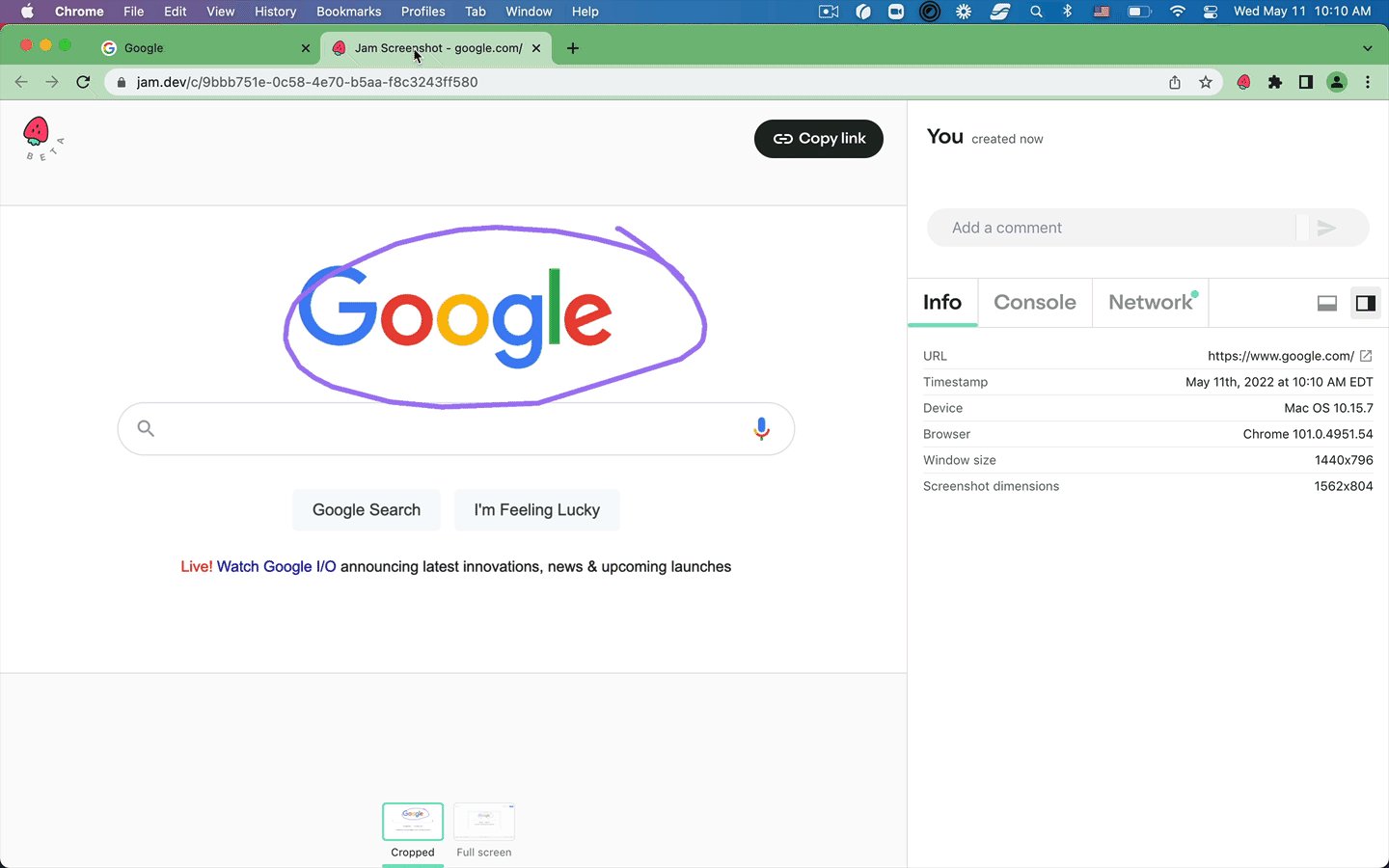
Plus, if you find a bug on one of these sizes, you can quickly snap it & send it to a ticket (automatically complete with dev info like device type and viewport size) with Jam:

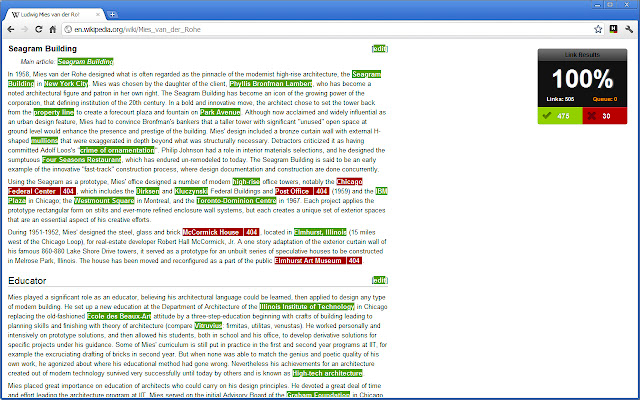
#3 Check My Links – best for checking for broken links
Broken links are something that website owners have to prepare for — they're just unavoidable. What's important is that you use effective bug tracking tools to identify and take care of them as soon as you're aware of them.
Check My Links is one of the best Chrome testing extensions that can automate this process for you. It will highlight any broken links on your site so you can report & fix them STAT.

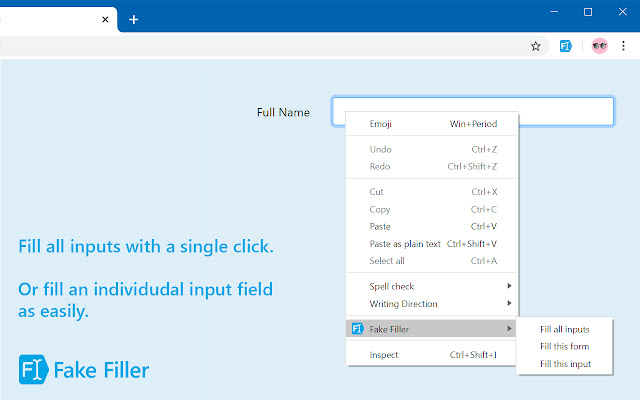
#4 Fake Filler – another great option for testing forms
This is another extension that is great for testing forms, and it’s pretty easy to use with a user-friendly design while being highly effective.
Fake Filler auto-fills all input fields with randomly generated fake data, including names, addresses, phone numbers, emails, etc. This saves you lots of time manually testing the form. How to use it? Easy! Just right click the form field you are testing, select the Fake Filler option in the dropdown.

#5 Jam — for faster bug reporting
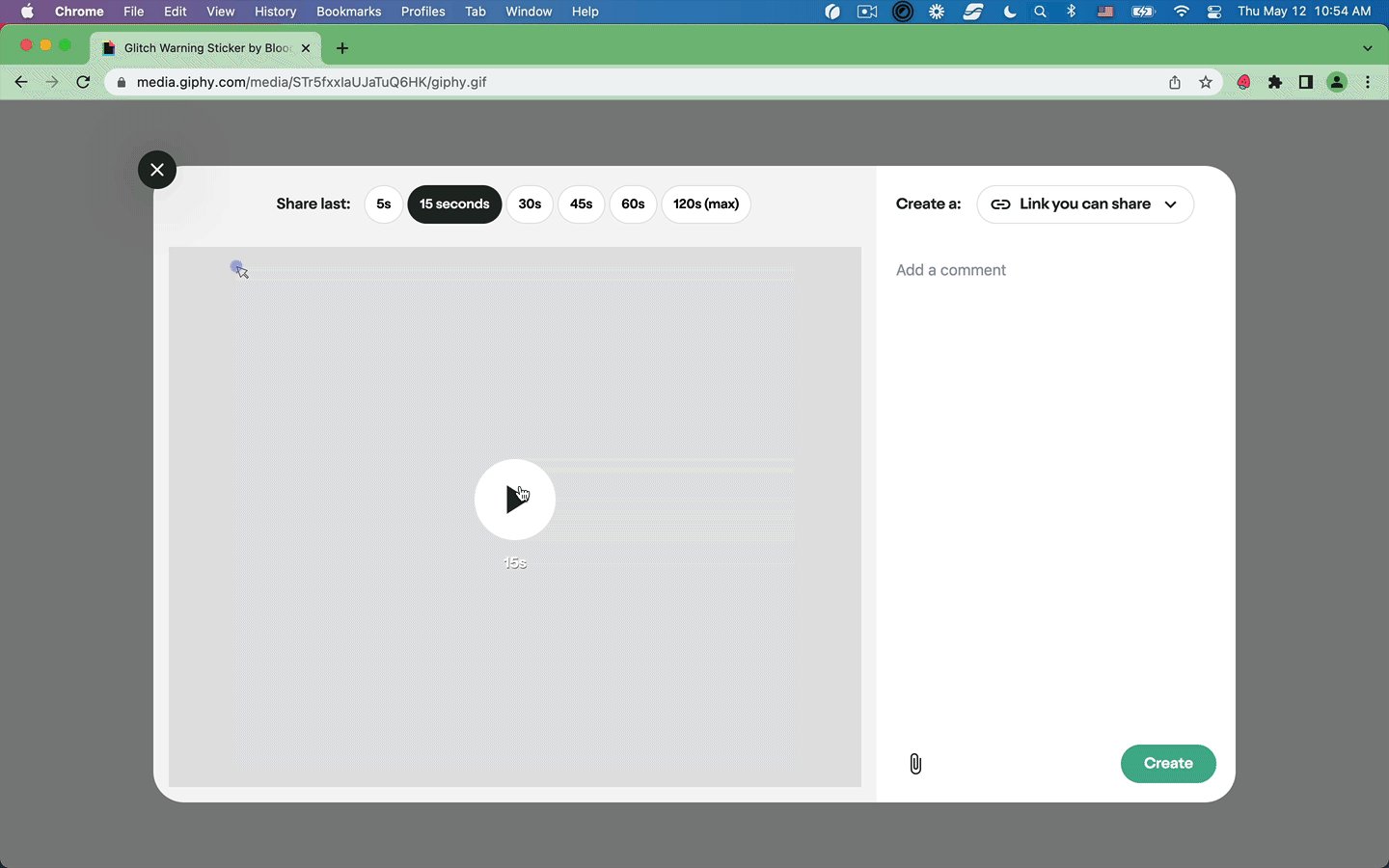
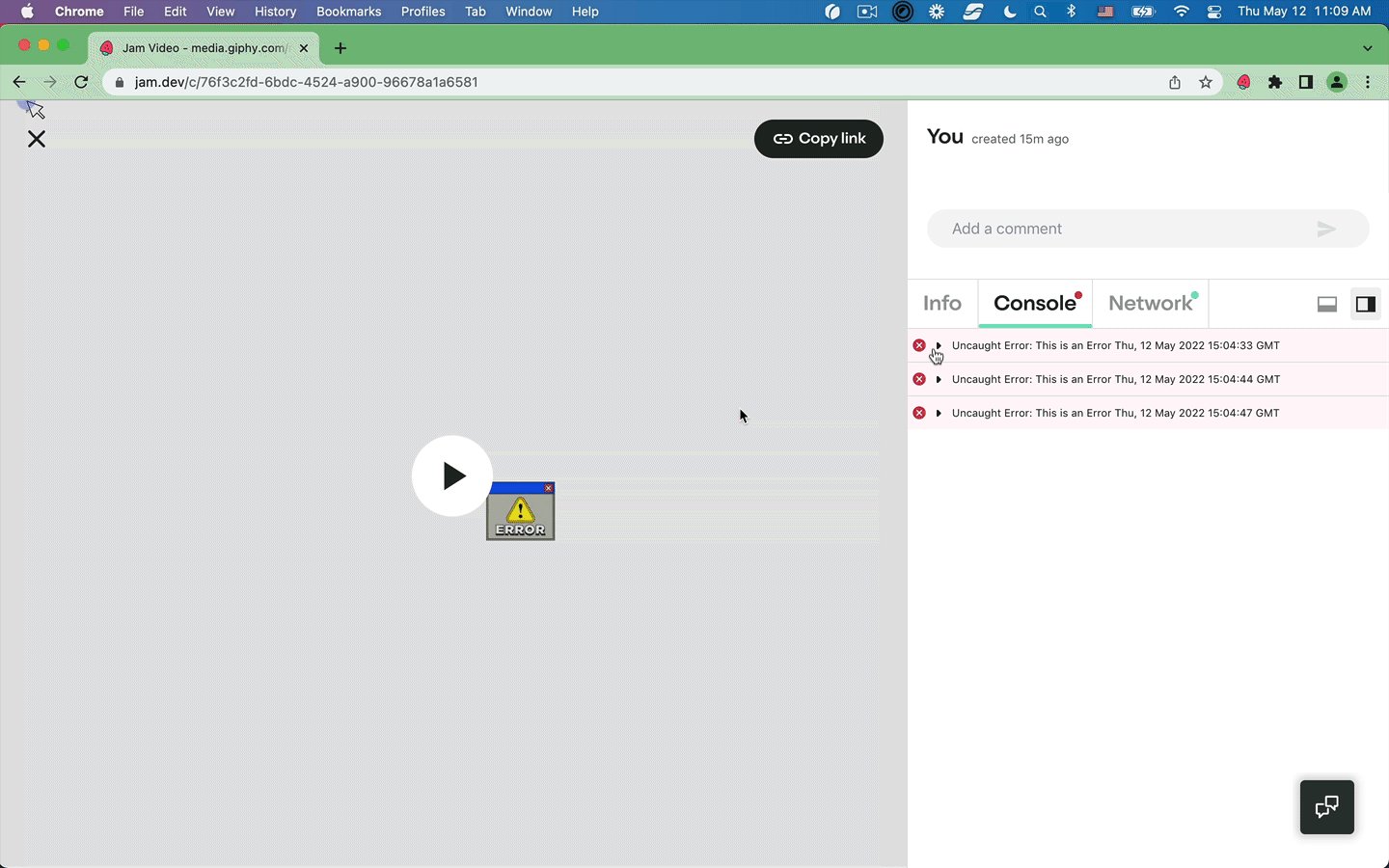
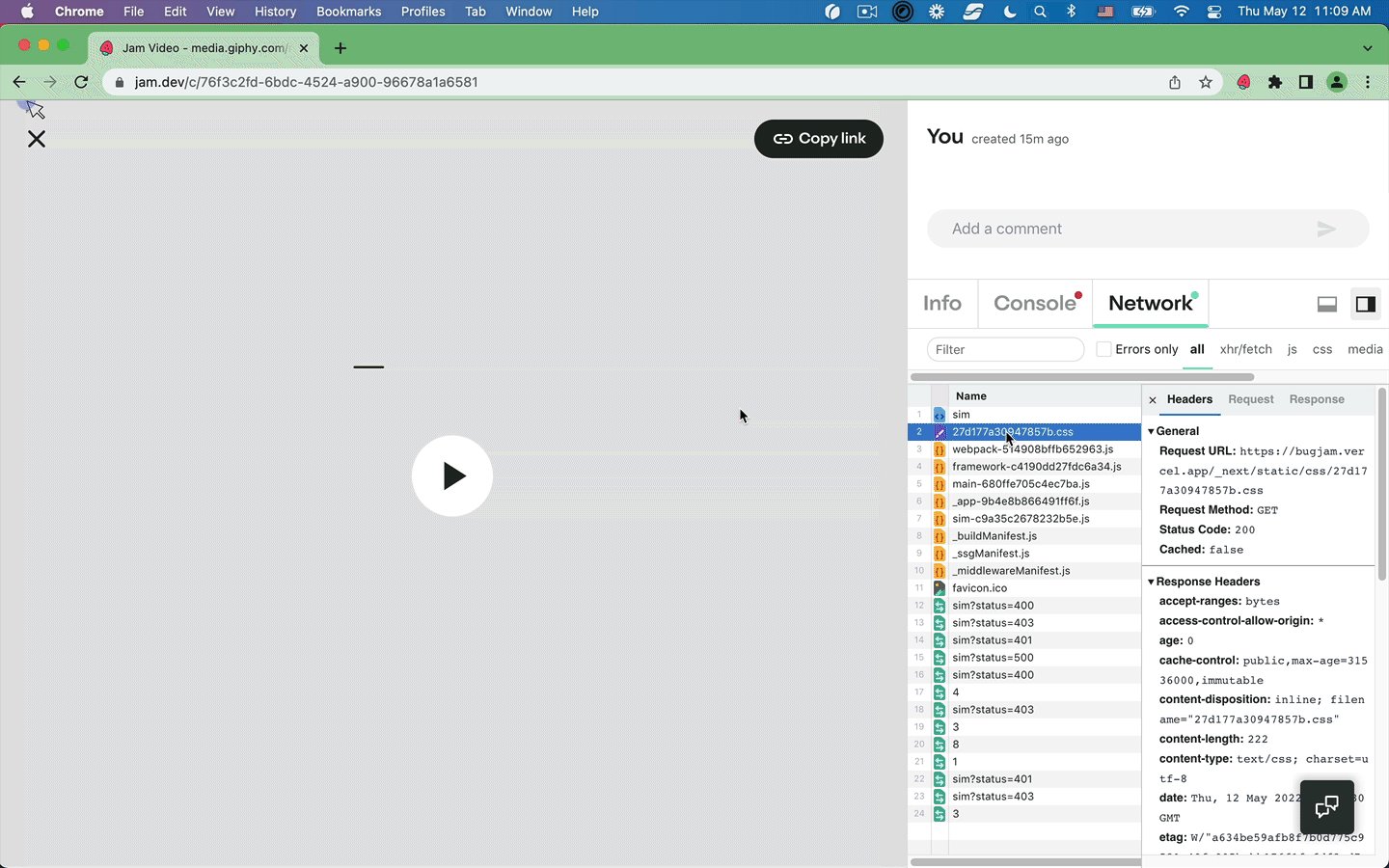
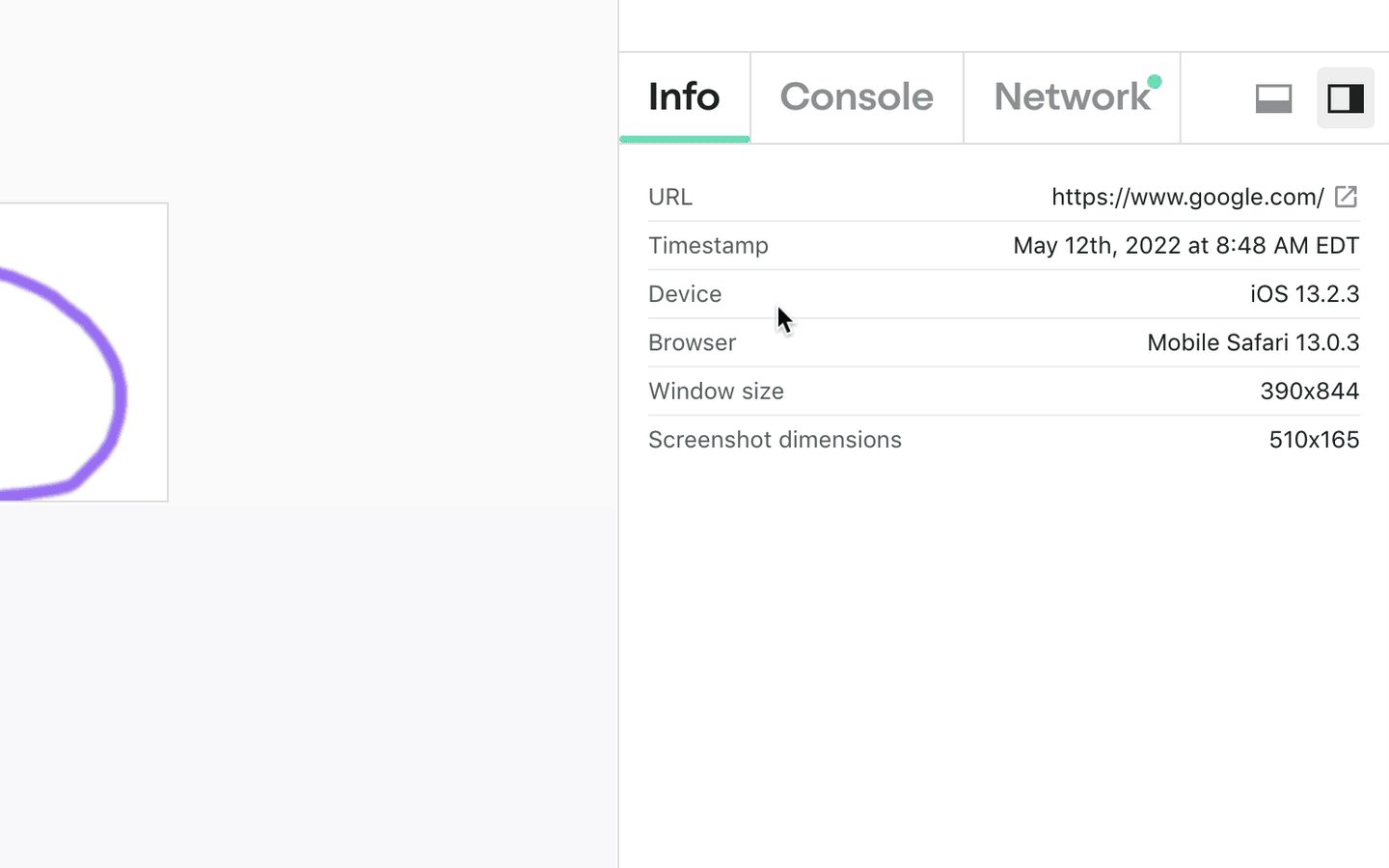
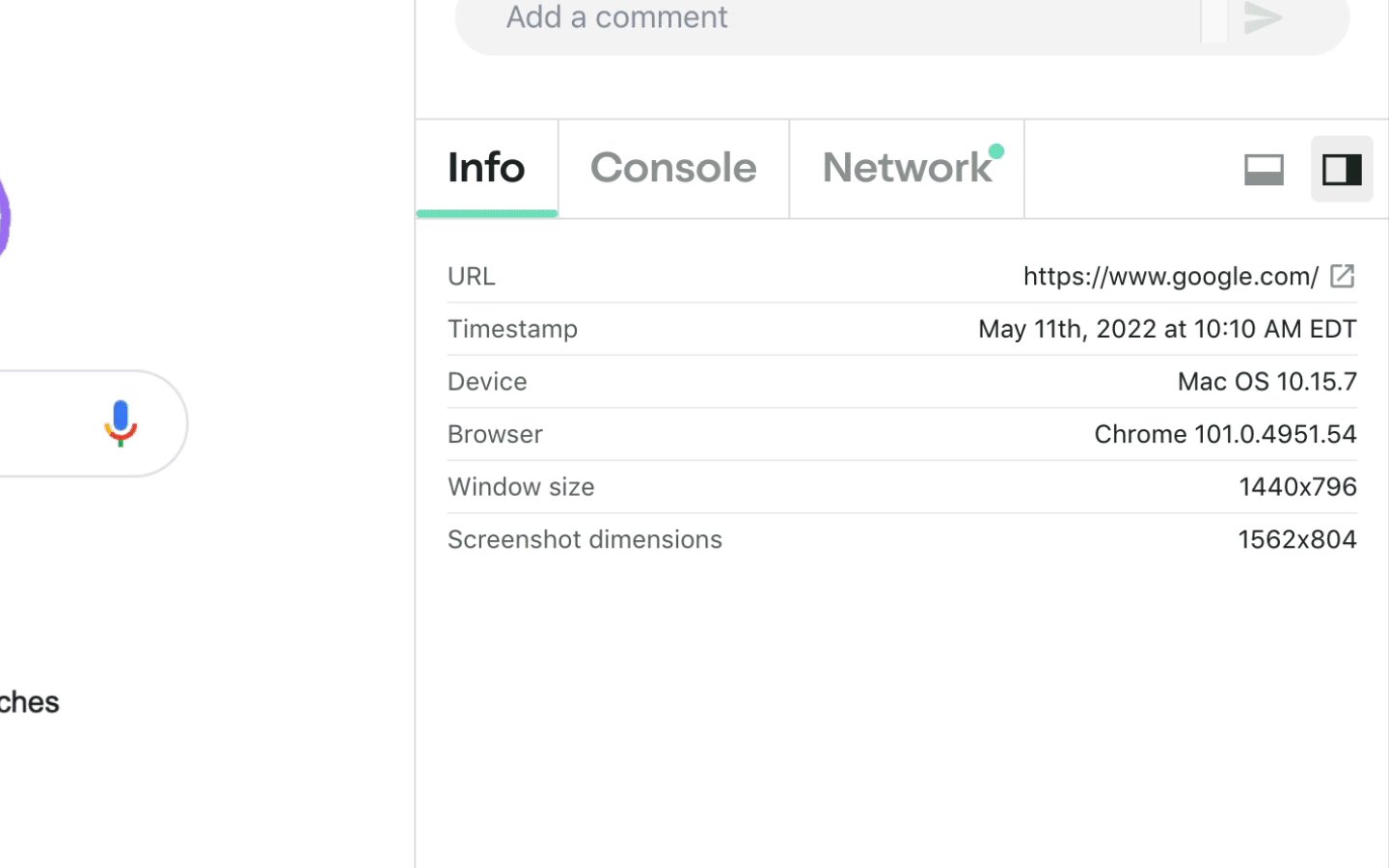
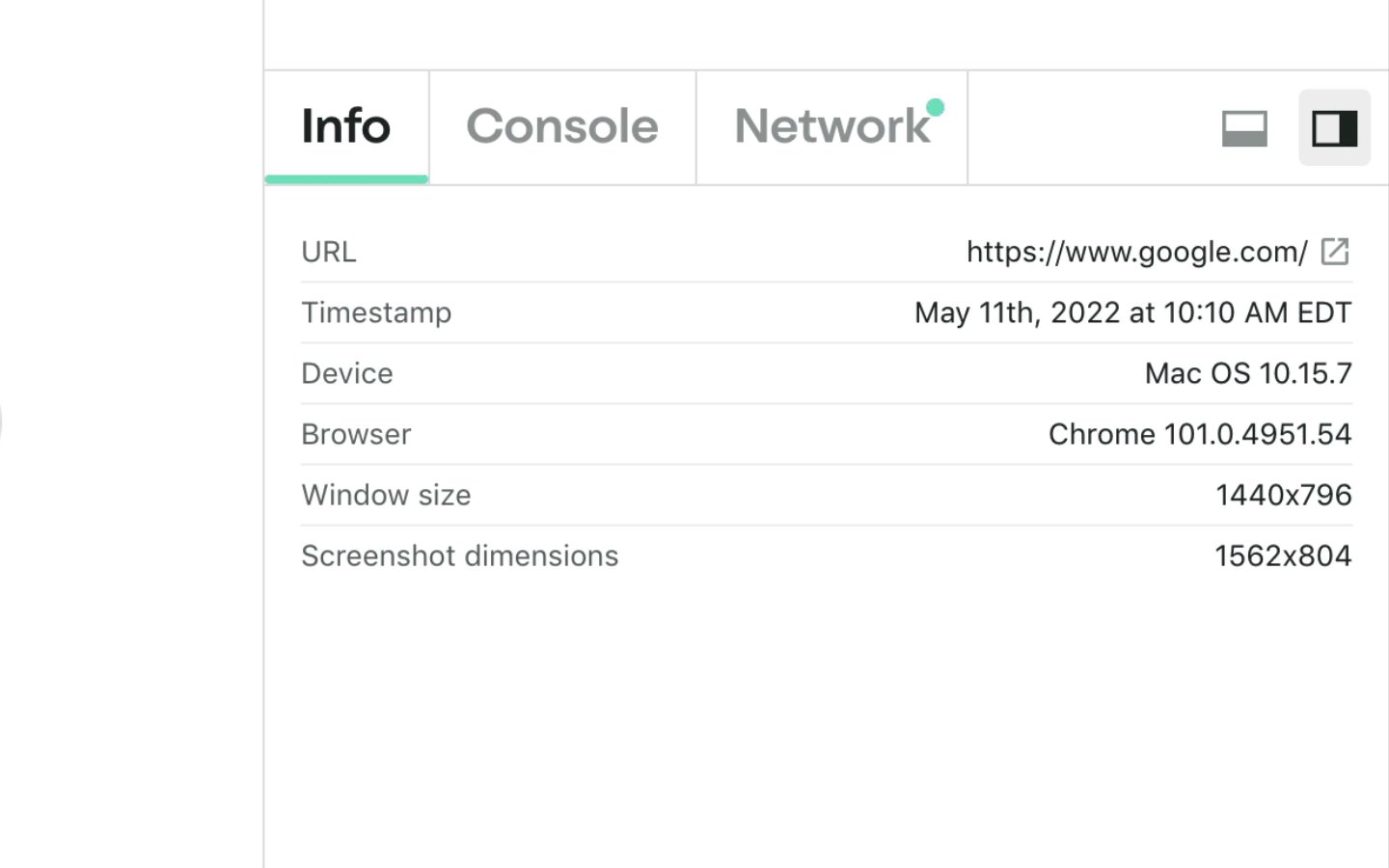
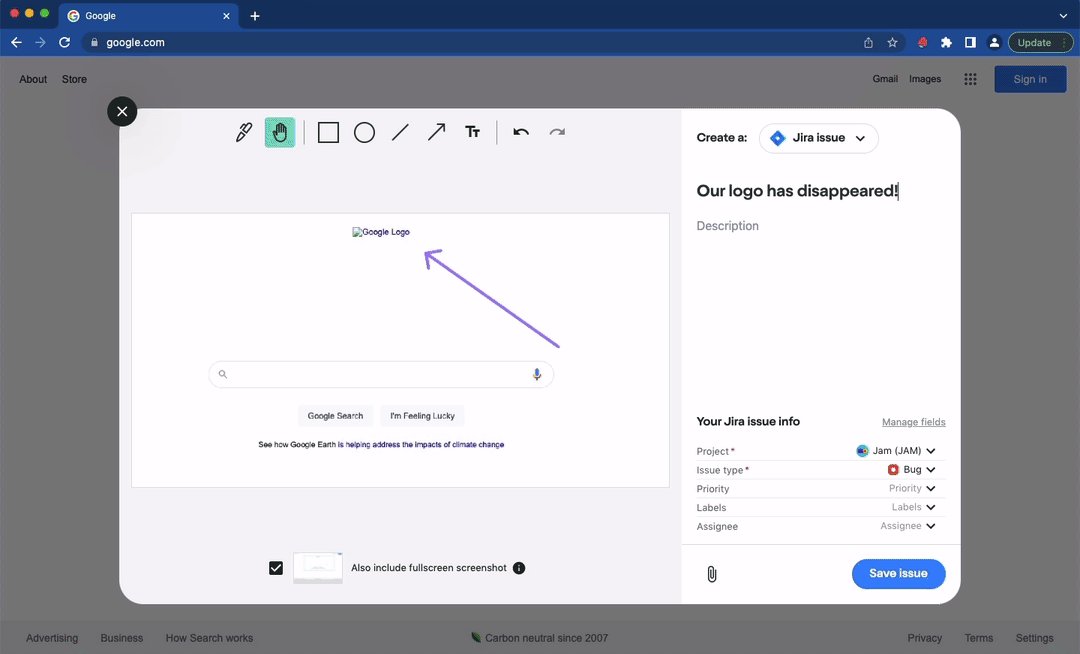
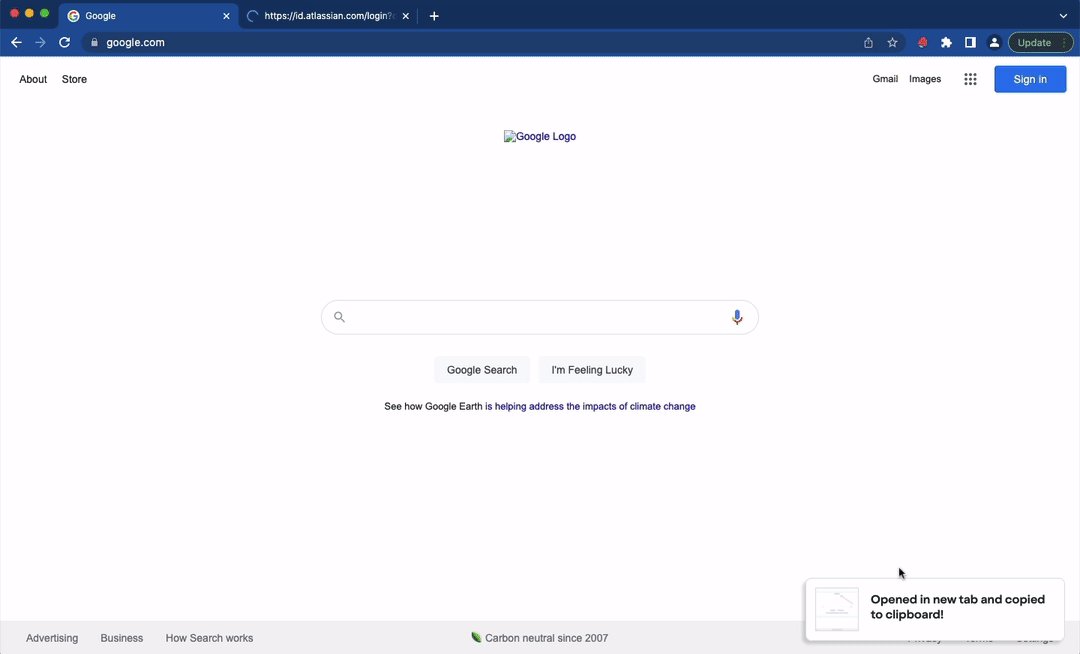
Not to toot our own horn, but Jam is the fastest Chrome extension for QA to capture and report bugs. You can screenshot or record a video, annotate, and send a link to a dev (with all the context developers need like page URL, browser & device info, even console & network logs) in under 15 seconds:

Jam connects to Jira and another issue trackers to save you time creating tickets:

Plus, you can even share a bug that just happened without having to reproduce it again: