Just launched! The client-side stack we wish existed
Meet Jam's new collection of open-source & ad-free data conversion tools.
We got annoyed with having to use those 1990s-looking websites plastered with ads anytime we needed to convert data (e.g. PNG to data URI). So we had an idea - why don't we build a set of these tools with a better developer experience?
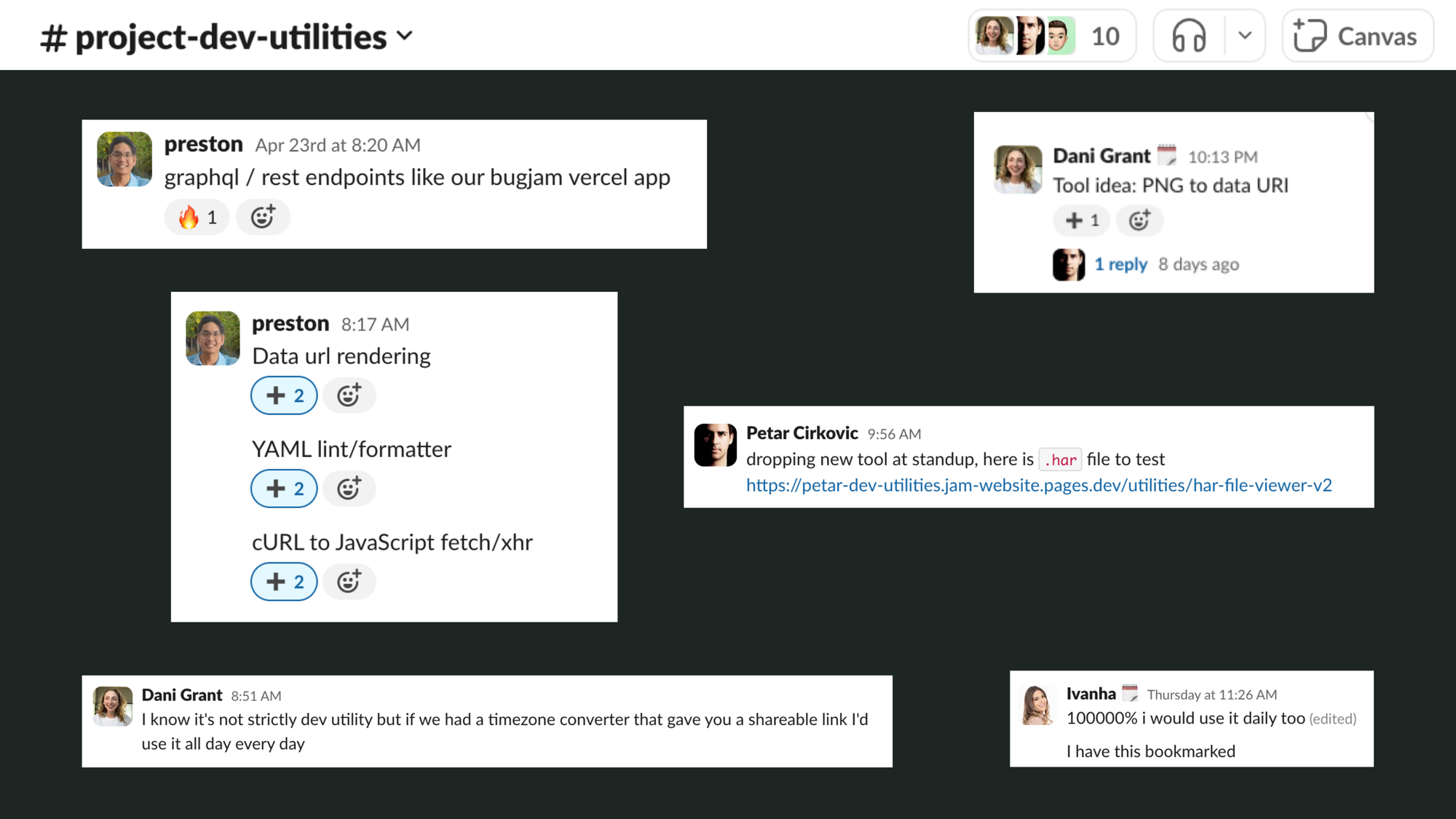
We started out by making the tools we use ourselves. Any time a Jam engineer needed a tool, we'd send it in our #project-dev-utilities Slack channel. Eventually we had 15 tools!

Then we got our first community contribution! Thanks Cassidy Williams for an awesome .env to Netlify.toml converter.
Today's launch brings you this complete set of client-side dev tools, so you can use them online without dealing with ads and website clutter. They're all open-source, you can contribute your own (we'll send you some pizza if you do!).
Jam's DevUtils include: CSV to JSON, YAML to JSON, base64 encode/decode, URL encode/decode, timestamp to date, HEX to RGB, and a bunch more.
Our site is built with: NEXT.js, tailwind, and open source UI library shadcn/ui, running on Cloudflare pages. The whole website is under 2MB. There’s a command K search powered by shadcdn. It’s all client-side, ad-free, and open source.
Jam's Dev Utilities: jam.dev/utilities
Source: github.com/jamdotdev
Are there any other tools that you wish existed or are there any other tools that you've made for yourself like this? Let us know! We'll be adding new tools regularly, so check back for more.
P.S. We’re hiring engineers and if you like building dev tooling, that’s our Jam and we’d love to chat: jam.dev/careers
