The best free bug reporting template for QA and PMs
Bug reporting is an essential part of any product development process but doing it effectively is often easier said than done. Finding and logging bugs improperly can bug your development team big time if you aren't careful.
Bug reporting templates can go a long way towards saving time and making bug reporting easier and less of a headache. Fortunately, you don’t have to worry about creating your own; you and your team can use this free bug reporting template.
Let's squash those bugs! 🐛 🔨
What is a bug reporting template (+ why you need one)
There's lots of information developers need to get started debugging any bug. It's very easy to forget to include something critical in a bug report, and unfortunately block your development team from squashing that bug. That's why many teams use templates: essentially a checklist to make sure all the most important information for developers gets included in the initial bug report.
Writing bug reports is crucial in helping developers find problems and fix them as soon as possible. But, most people don’t know how to write a bug report with all the information required, or will simply forget in the moment to include something developers need.
That’s where templates come in — you’ll be able to easily and quickly record all the details necessary. When you use a template, you’ll always know what info to note down (and that's half the battle). Plus, templates can be handy as a team-wide guarantee that when anyone on your team files a bug report, it will be fast & easy for developers to understand and get cracking.
Writing a good bug report used to take a lot of time, but new bug reporting tools like Jam are making it instant & automated to get all the information developers need into tickets. If you want to speed up this manual process, go give Jam a spin – it's free!
Key attributes of a bug reporting template
There are many points of interest that have to be included in a bug report. Listed here are the things you must include when filling out a report:
Title
It may sound obvious, but your bug report should have a proper name. The title should describe the bug or issue you’ve noticed so the developers know what they should expect. A good title will also help them understand where the issue comes from before they start looking at the rest of the bug report.
The title should serve as a description that indicates where you noticed the problem. For example, your title could be: “Applying a filter causes an error in sorting items by price.”
Often, teams will prefix the title with information that helps the developer skim the ticket and understand more context, such as what environment the bug was caught in: "PROD - Applying a filter causes an error in sorting items by price.” Or a part of the product: "LIST VIEW - Applying a filter causes an error in sorting items by price.”
URL
Always include the full URL. It's so easy to forget, but often the URL can contain critically important details such as IDs, user names, and which version of the software you are on.
Environment
Knowing whether a bug is happening on production or on staging only (or in some other environment, like a feature branch or a dev or QA environment) will help developers not only find the bug, but know how to prioritize it too.
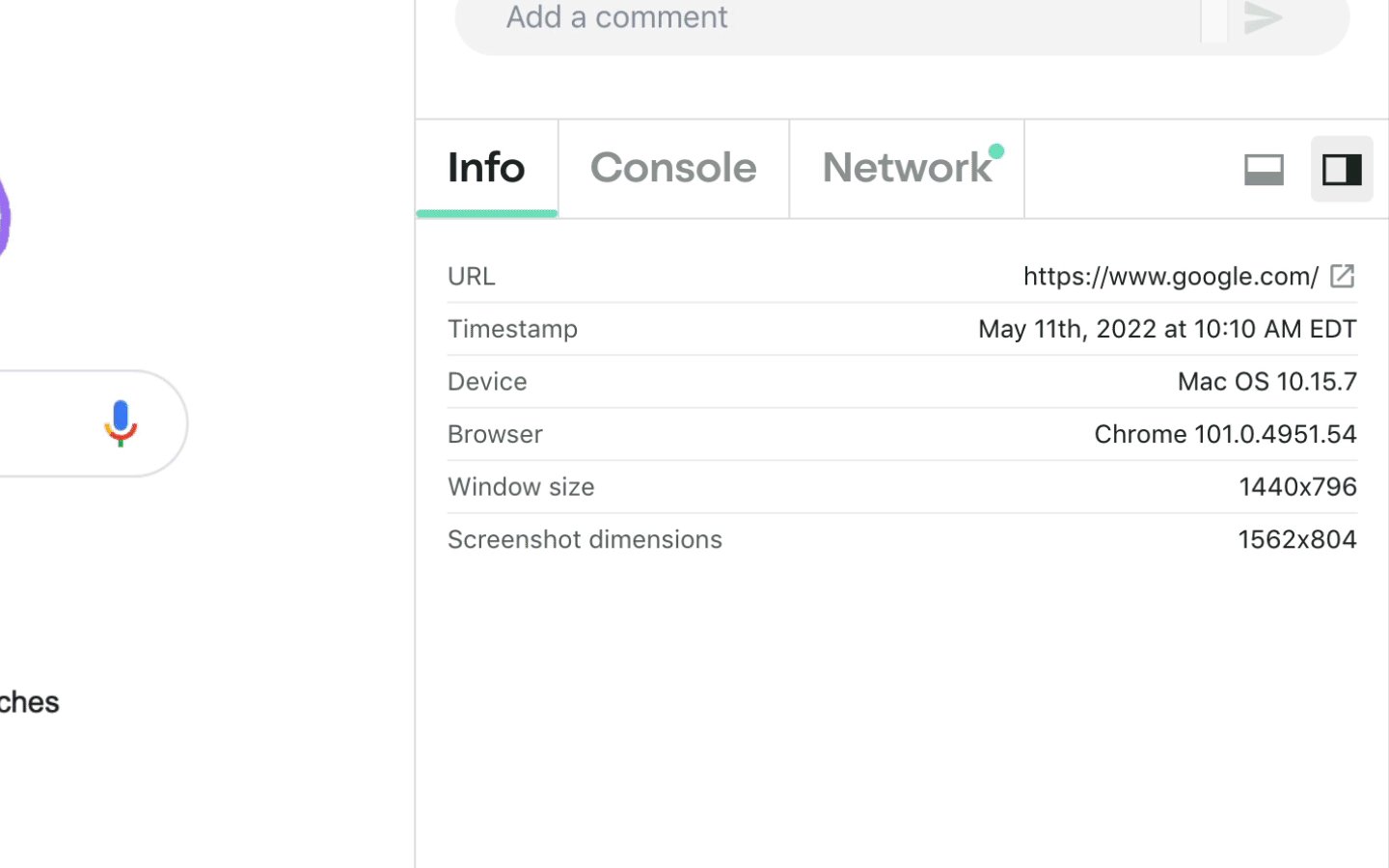
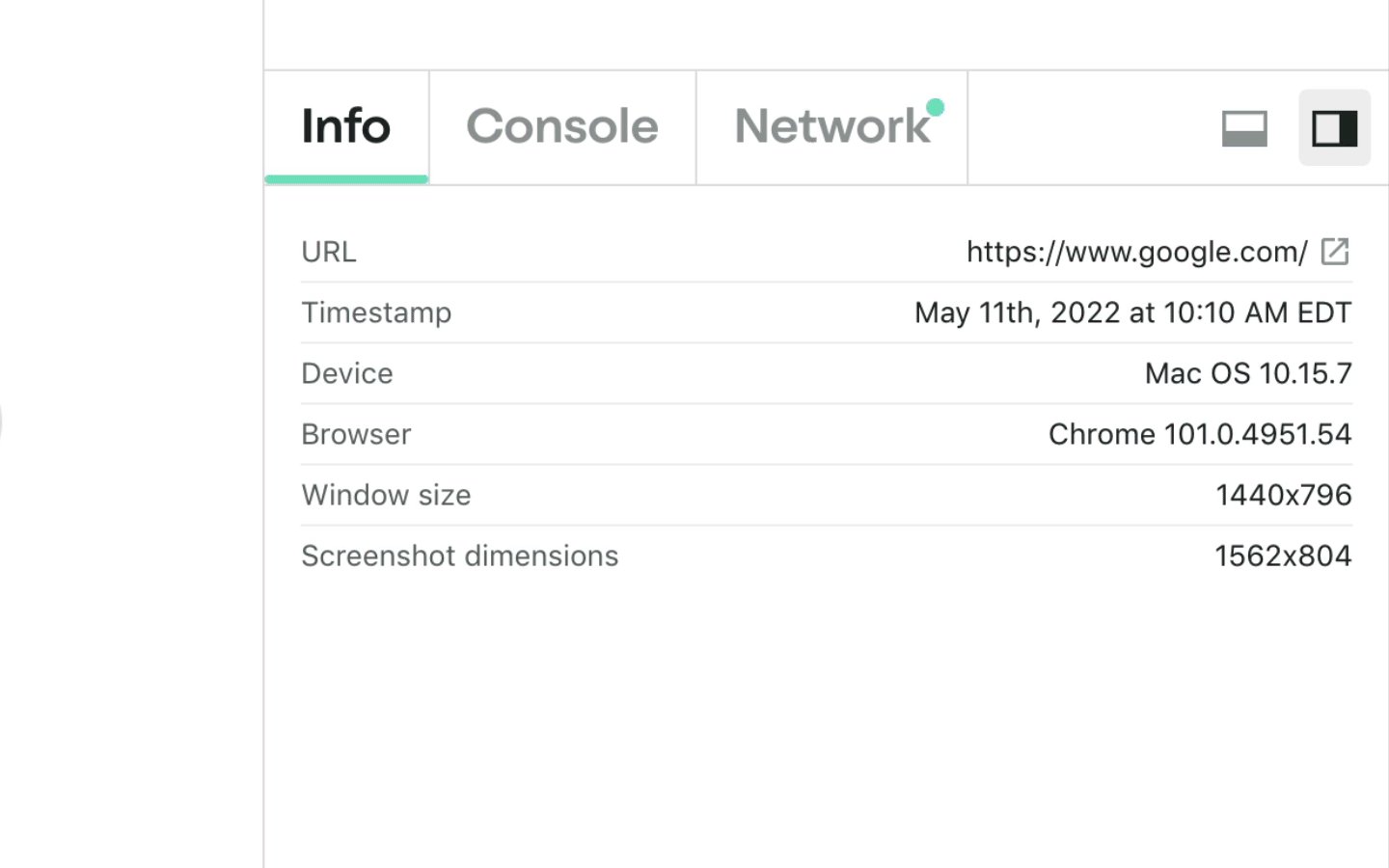
System details
This information is important as it will tell the developers exactly where the problem lies. It can be on a specific operating system only or only happen in a specific browser. You should note details like the screen size as well.
Important to include:
- Device type (& OS/version if relevant)
- Browser type (& version if relevant)
- Screen size / viewport size
Including this data will make it easier to work out why an error is happening and how to fix it.
Console logs & network requests
When bugs happen in web applications, the browser emits logs that help the developer understand what went wrong, which is why many chrome extensions for developers focus on enhancing debugging capabilities. By including them in the bug report, it helps developers know what went wrong without having to replicate the bug on their browser first just to see the logs, saving them tens of minutes (read more).
Here are instructions to see your console logs in each browser. Just screenshot and attach to the ticket.
In a best case, you can include network requests as well. They are available in the developer tools panel, in another tab near the console tab. However, in order to see network requests, the network panel will have needed to be open while the bug is happening, so unless you re-do the bug with that panel open, you won't have any network logs to include with your report.
Steps required to reproduce the bug
This information should be as detailed as you can make it. Describe every step that you took before the bug was spotted so whoever needs to fix it can replicate it and get a better understanding of what’s happening.
Do your best to remember and note down everything you did before the bug showed up. A specific and detailed bug report will speed up the debugging process.
This can be like:
- Loaded company.com/login
- Entered in my account info ([email protected])
- Hit login
- The button kept spinning and took more than a minute to log me in
Expected results
You shouldn’t assume that the developers or engineers working on debugging know exactly what's supposed to happen without the bug. Make it clear what the expected results are, such as "x should happen when y is pressed."
This often gets overlooked because it seems often obvious, but it is incredibly helpful for developers, especially when a newer developer on the team works on the fix, or a developer less familiar with the broken feature gets assigned the bug.
Actual results
What actually happened, instead of what you expected to happen. Be specific when noting down what results you got as well. Just telling the developers that an app or button didn’t work won’t make their jobs easier. Try to describe exactly what happened in as much detail as possible. Trust me; you aren't wasting anyone's time if you get a bit wordy.
The severity of the bug & priority
You should also take note of how serious or important the bug is so the developers know how quickly it needs to be addressed. Typically, you can categorize bugs as low, medium, high, and urgent priority, but every team will have a different system.
A screenshot or video recording of the bug
Screenshots can be worth a thousand words when it comes to debugging. (And videos can be worth a million). Seeing the errors as they happened can make it a lot easier to understand what went wrong and fix it. Always include a screenshot (or, even better, a video) if you can.
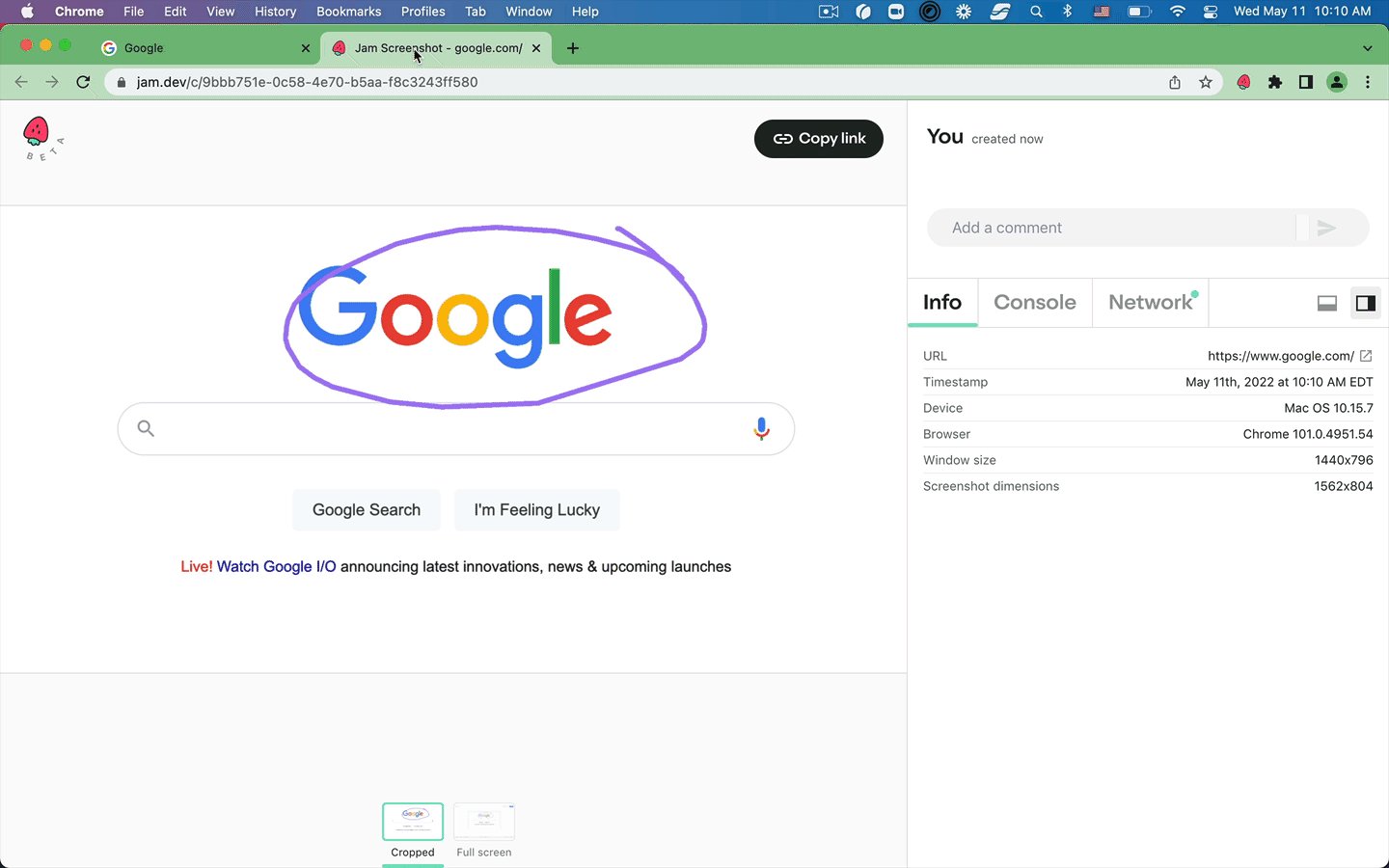
Automate this process with Jam
The Jam Chrome extension automatically captures most of these details for you when you report a bug: URL, browser type & version, device type and OS type & version, screen / viewport size, console logs, and network requests. Jam also makes it extremely quick to include a screenshot or video, and send all these details to a ticket in any issue tracker.
That way, you can take the manual work out of bug reporting, and instantly create bug reports your developers will thank you for.