So, you’ve been asked for a HAR file. Here’s what to do.
Welcome to the easiest guide to sending a HAR file. Below are the steps for Chrome, Safari, Microsoft Edge and Firefox.
Engineers often ask for HAR files to help them debug issues you’ve reported. It’s going to take you just a minute or two to do and it will help them out a ton, just follow this straightforward guide.
PS – at Jam, we were sick of having to fuss around with HAR files so we built Jam, the easiest way to capture a bug that includes all the HAR file details for engineers, but it’s extremely simple for you. Jam is completely free, forever. Use it next time to report bugs to engineers and they won’t ever ask you for a HAR file again.
And if you have a HAR file you need to debug, you can use our free tool for viewing HAR files online.
What the heck is a HAR file
HAR stands for HTTP Archive and it’s just a log of all of the interactions between your web browser and the web server. When something goes wrong, it’s not always obvious to the engineers from a screenshot or video what happened behind the scenes. The request and response data included in a HAR file helps engineers inspect behind the scenes what may have occurred.
How to record and send a HAR file on Chrome
1. First, you'll need to go to the webpage where you saw the bug you are working on troubleshooting.
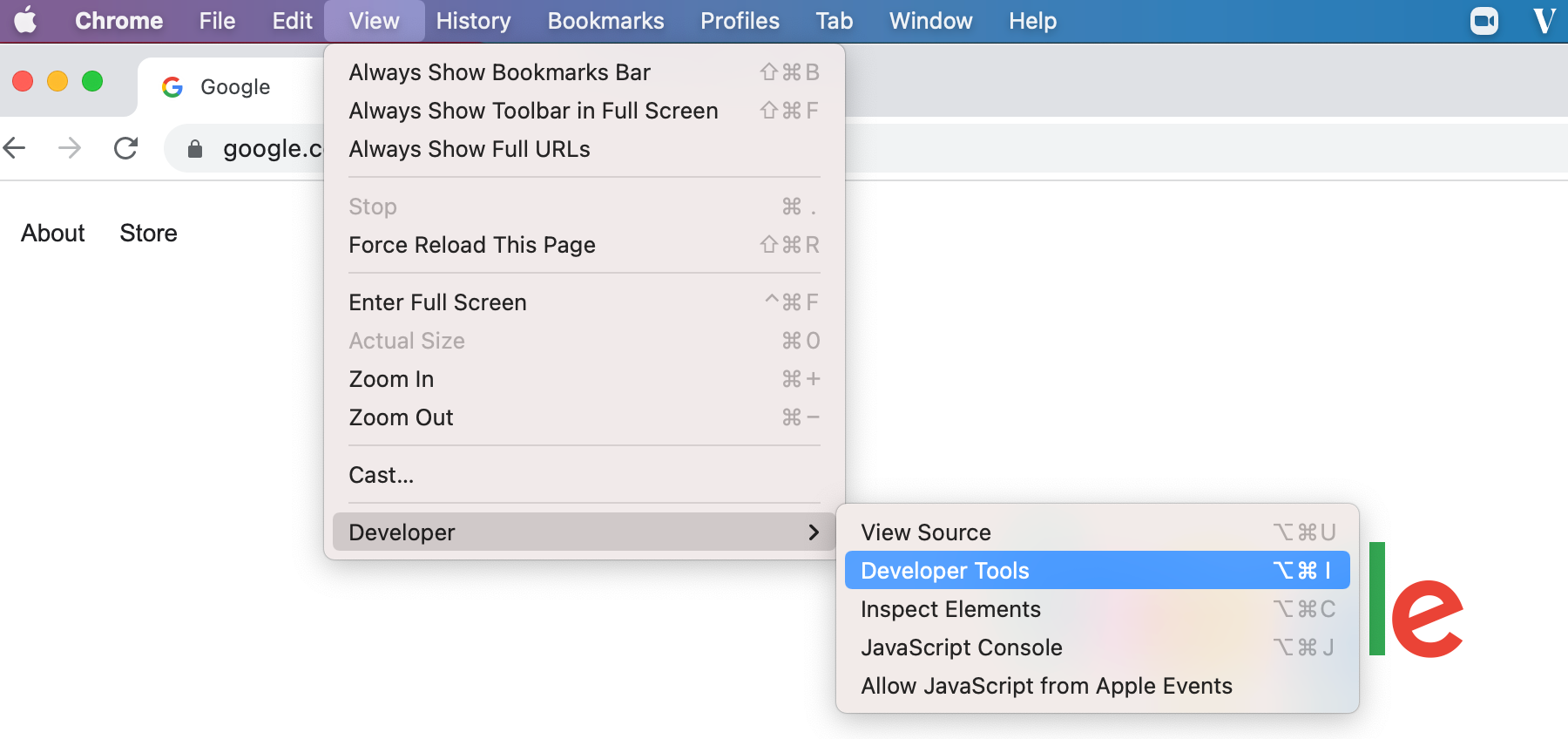
2. Next, in the Chrome menu, choose "View" → "Developer" → click on "Developer Tools".

If you're looking to enhance your development workflow, check out these useful chrome extensions for developers.
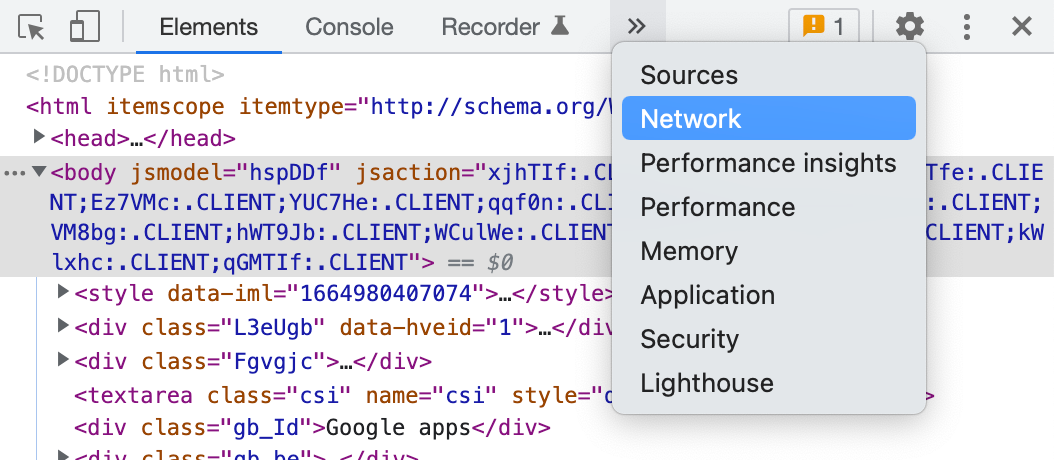
3. You'll need to switch tabs inside the developer tools panel to the "Network" tab.

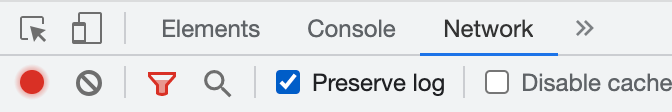
4. Check the box that says "Preserve log"

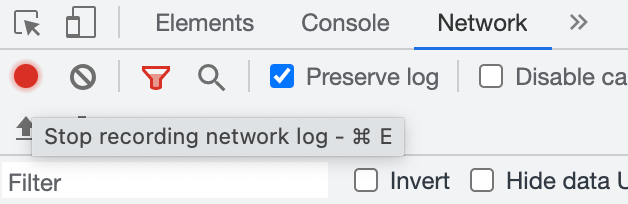
5. Click the 🔴 button to stop the existing recording. The button will turn from 🔴 to ⚫️.

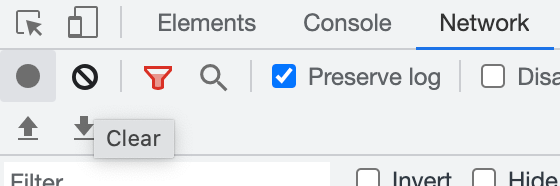
6. Click the 🚫 button to clear the existing logs. That way we can record a fresh capture of the bug with less clutter for the engineer in the HAR file.

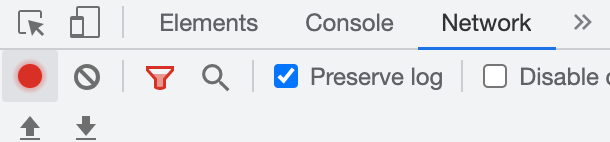
7. Now we are going to record the bug to generate a helpful HAR file for engineers. Click on the ⚫️ button to start the recording. (It will turn from ⚫️ to 🔴).

8. Now recreate the bug you wanted to capture. This will record all the relevant debugging events for the engineer on the HAR file.
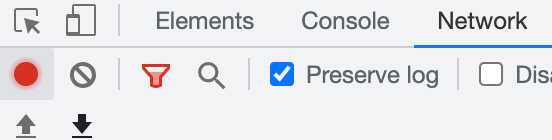
9. Once you are done, you can click the ⬇ "Export HAR" button (it's the one that looks like a down arrow with a line underneath). You do not need to stop the recording before you export the HAR.

10. This will download a HAR file onto your computer that you can now send over to the engineer to help them troubleshoot.
How to record and send a HAR file on Safari
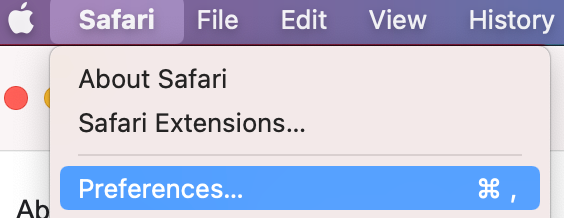
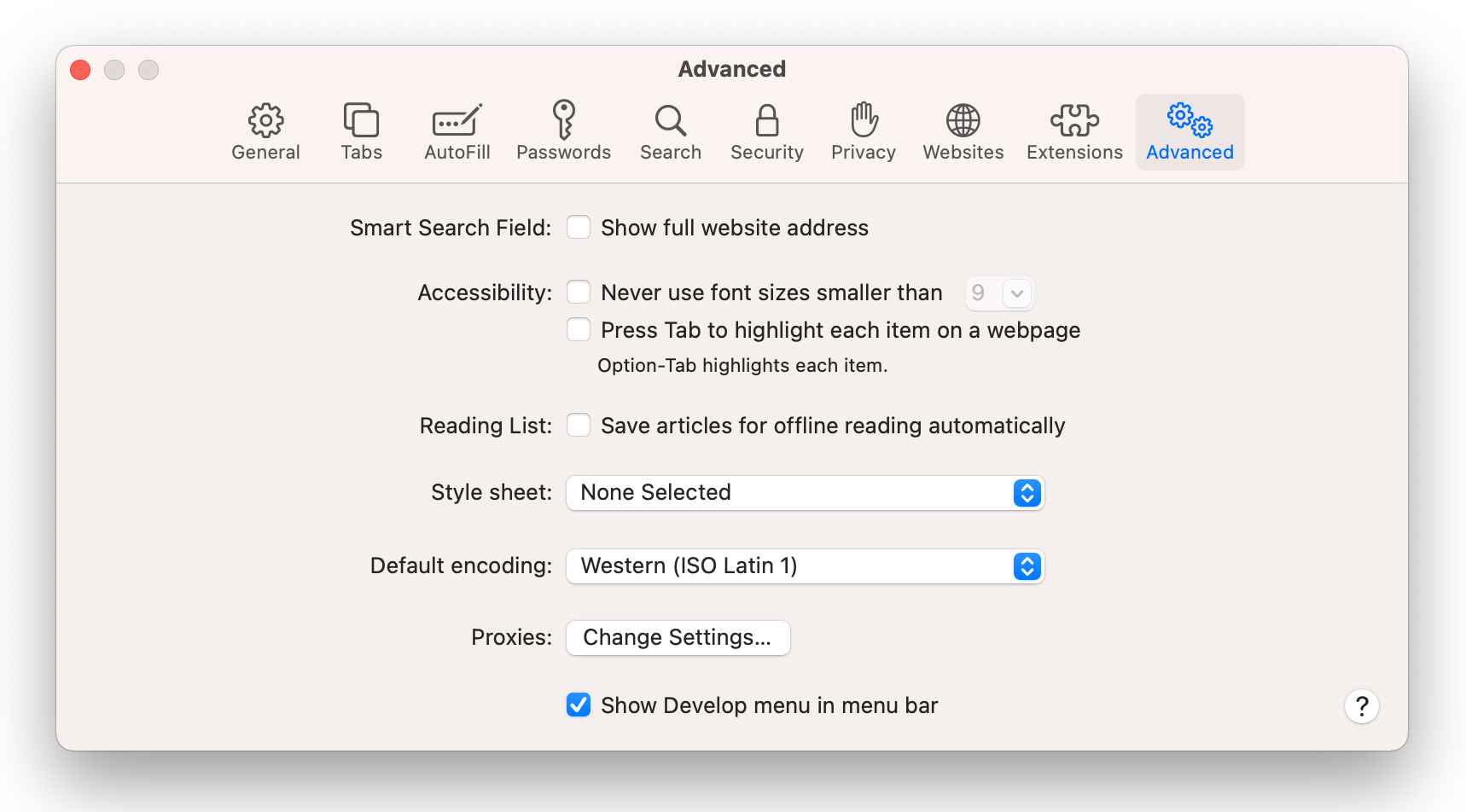
1. If you do not have Developer Tools enabled already in Safari (you would know if you do, it's something you need to manually go out of your way to enable), you will need to enable Developer Tools. In the Safari menu, click "Safari" → "Preferences". Then in the "Advanced" tab, check the box that says "Show Develop menu in meny bar".


2. Navigate to the webpage where you saw the bug you are working on troubleshooting.
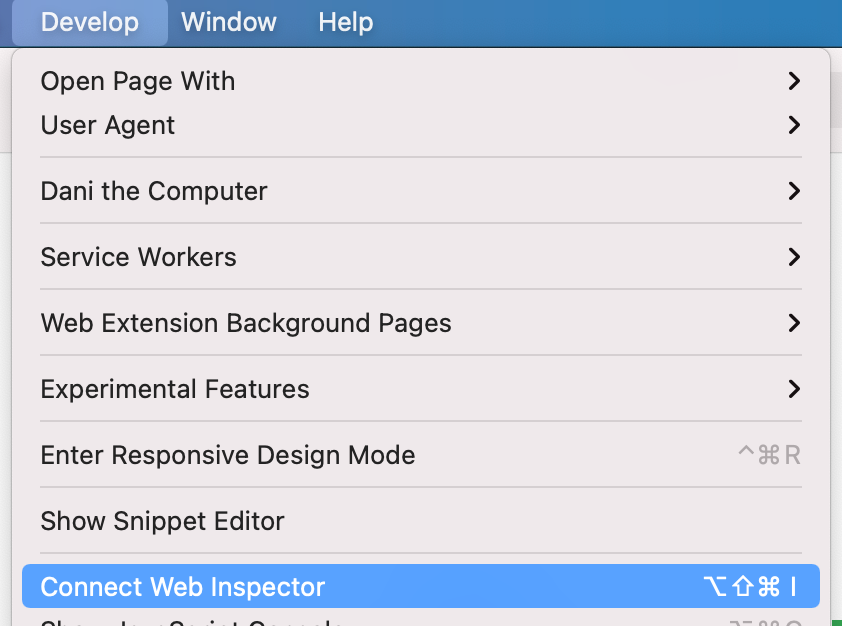
3. In Safari's menu bar, click "Develop" → "Show Web Inspector"

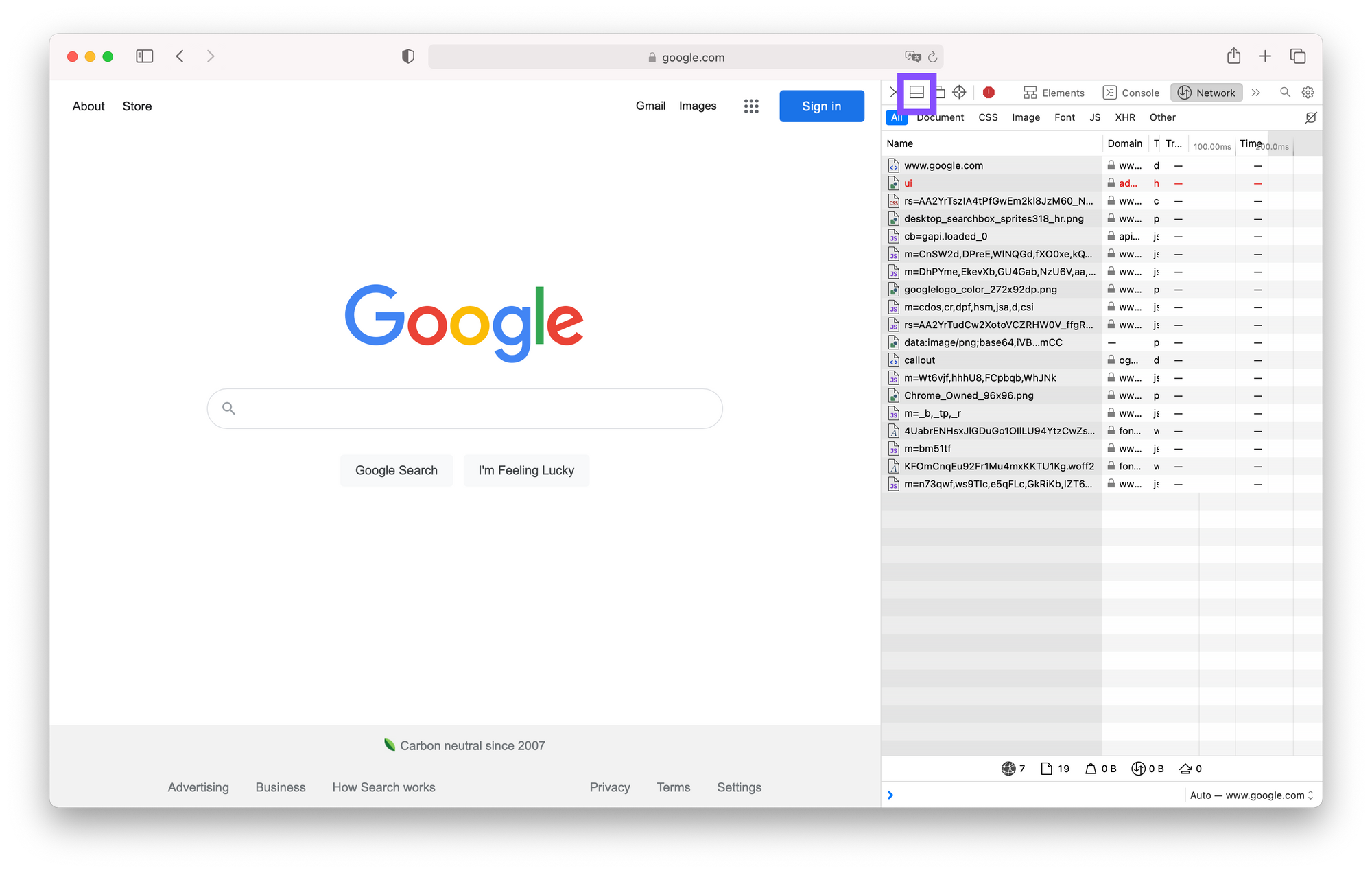
4. If the developer tools panel opens vertically as seen below, you will need to click this option to show the developer tools panel horizontally, across the bottom of the page.

5. Check the box that says "Preserve log"

6. Click the trash can button to clear the existing logs. That way we can record a fresh capture of the bug with less clutter for the engineer in the HAR file.

7. Now we are going to record the bug to generate a helpful HAR file for engineers. Go ahead and recreate the bug you wanted to capture. This will record all the relevant debugging events for the engineer on the HAR file.
8. Once you are done, click the "Export" button. This will download the HAR file to your computer which you can send to engineers to help them debug.

How to record and send a HAR file on Edge
1. Navigate to the webpage where you saw the bug you are working on troubleshooting.
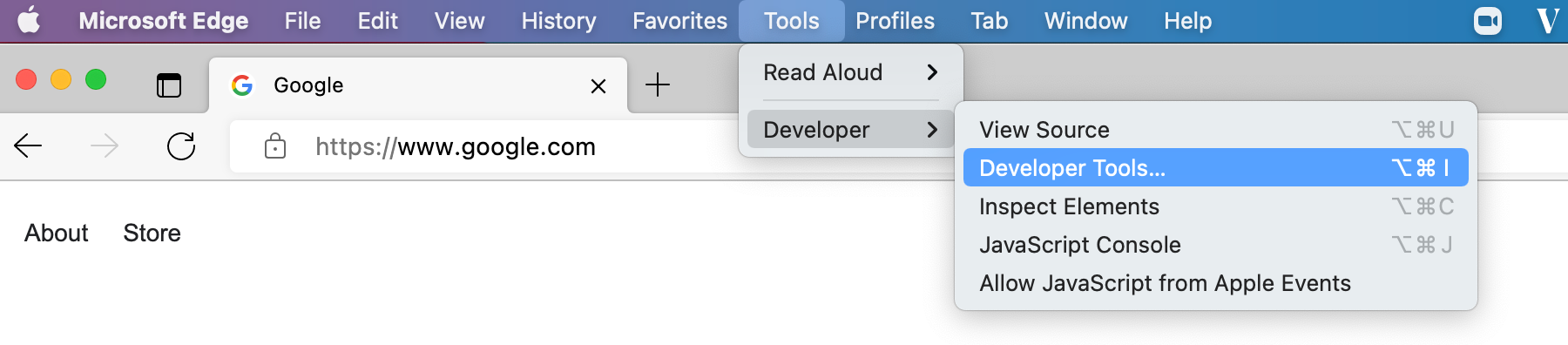
2. In the Microsoft Edge menu, click on "Tools" → "Developer" → "Developer Tools"

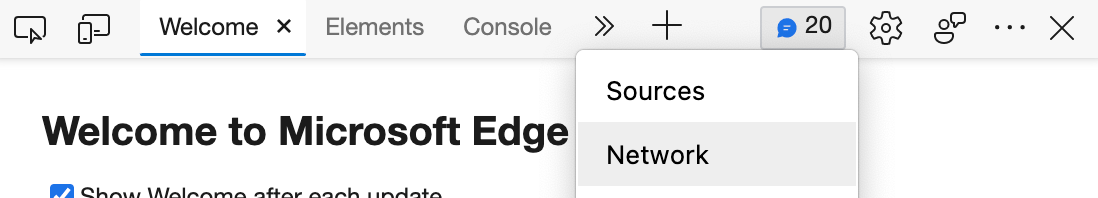
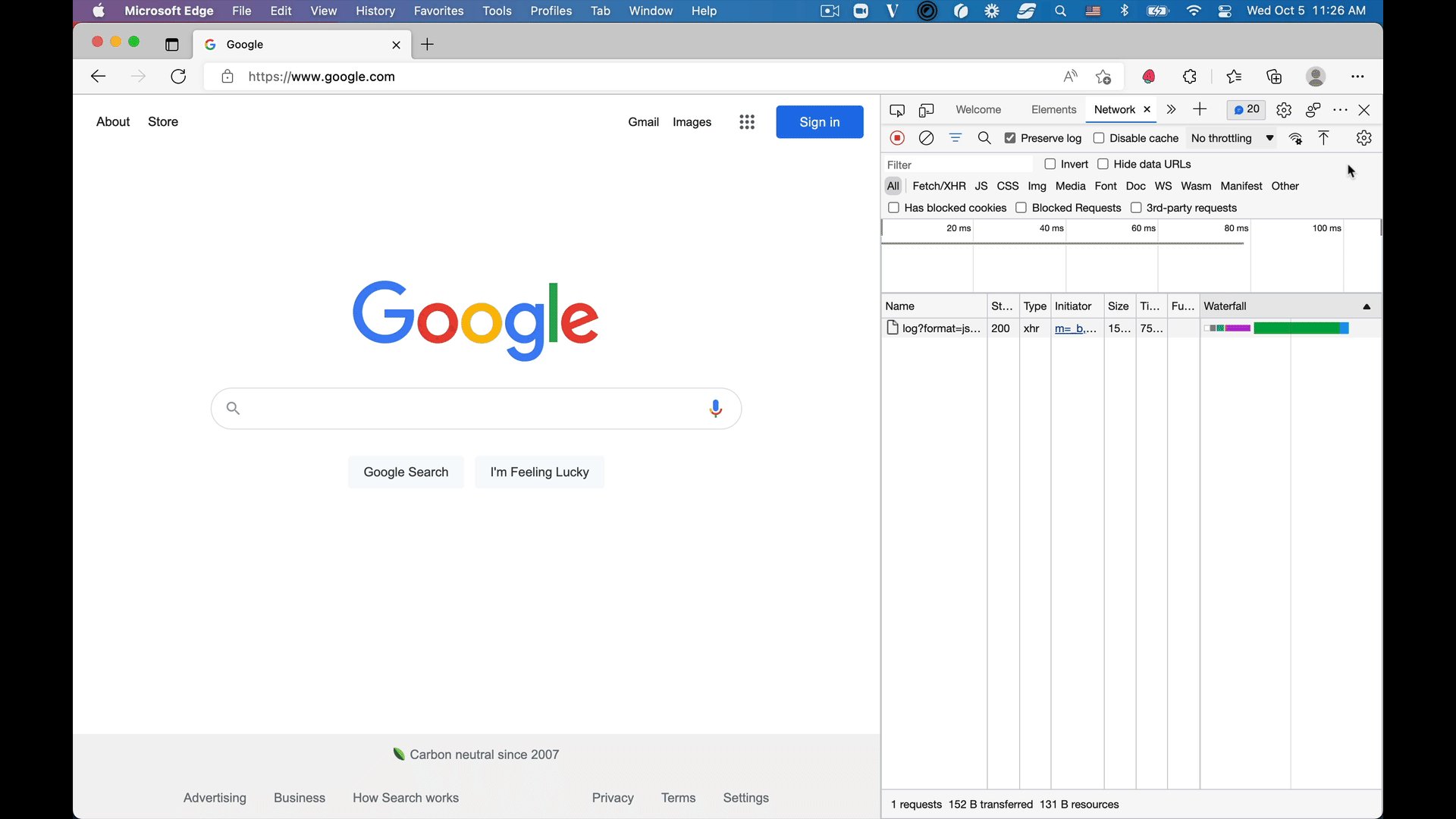
3. You'll need to switch tabs inside the developer tools panel to the "Network" tab.

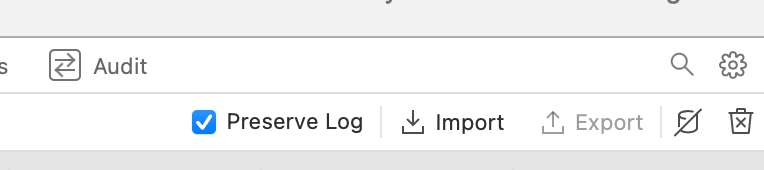
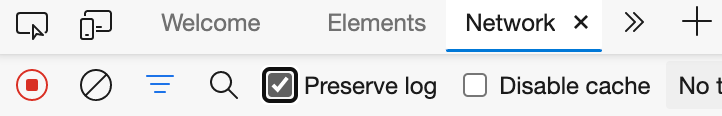
4. Check the box that says "Preserve log"

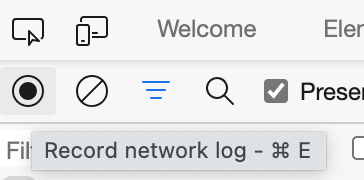
5. Click the red button to stop the existing recording.

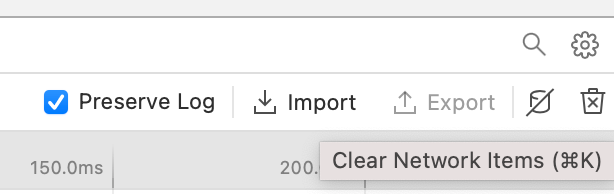
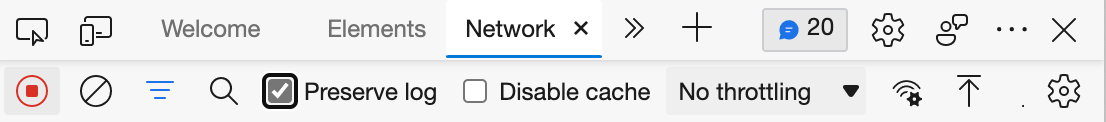
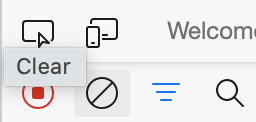
6. Click the 🚫 button to clear the existing logs. That way we can record a fresh capture of the bug with less clutter for the engineer in the HAR file.

7. Now we are going to record the bug to generate a helpful HAR file for engineers. Click on the ⚫️ button to start the recording. (It will turn from ⚫️ to 🔴).

8. Now recreate the bug you wanted to capture. This will record all the relevant debugging events for the engineer on the HAR file.
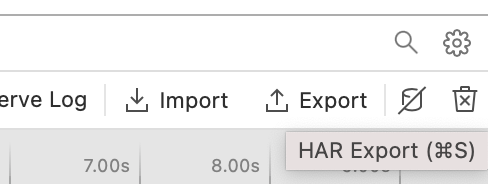
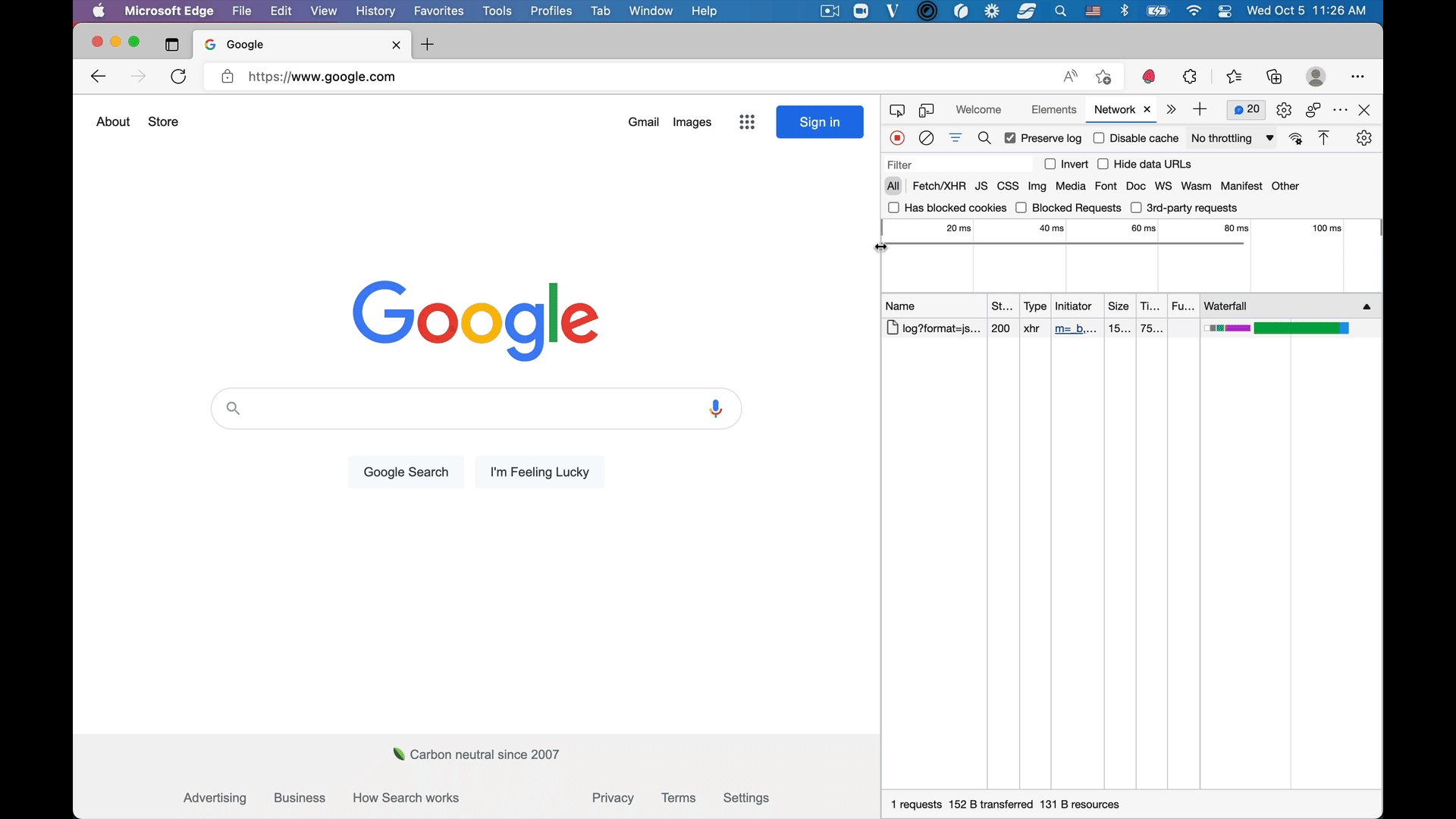
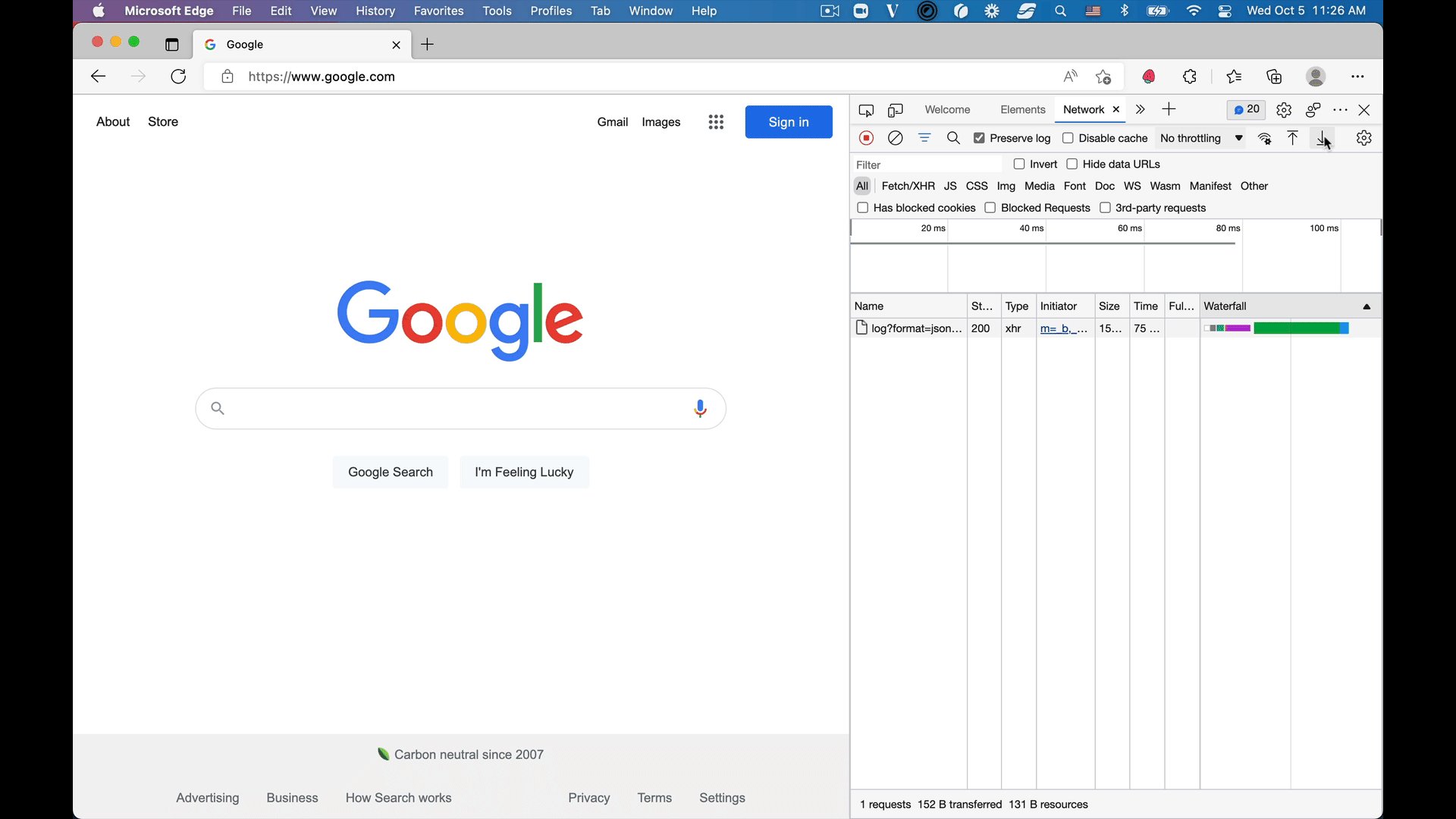
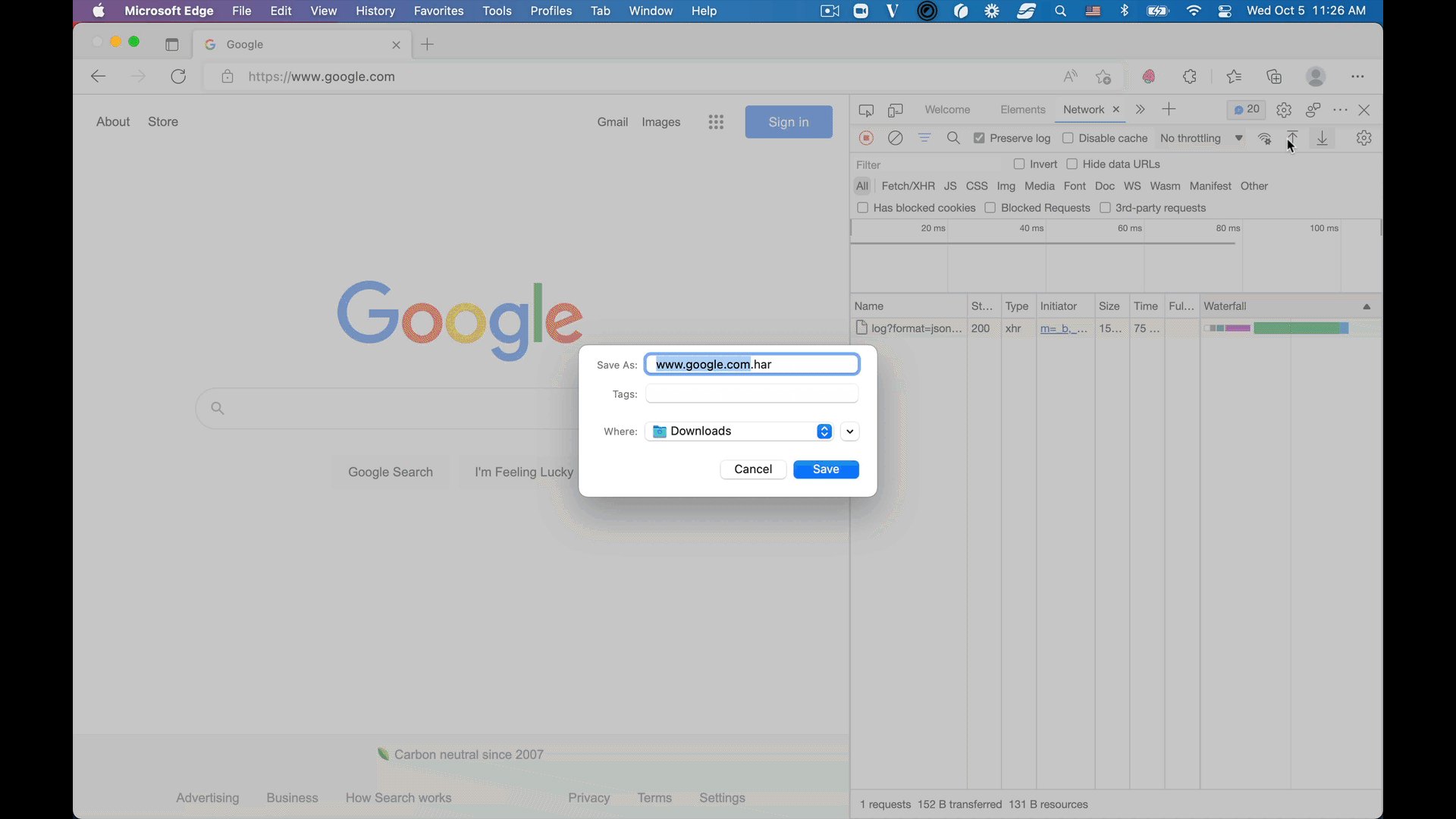
9. Once you are done, you can click the ⬇ "Export HAR" button (it's the one that looks like a down arrow with a line underneath). You may need to resize the panel to find it. You do not need to stop the recording before you export the HAR.

10. This will download a HAR file onto your computer that you can now send over to the engineer to help them troubleshoot.
How to record and send a HAR file on Firefox
- Navigate to the webpage where you saw the bug you are working on troubleshooting.
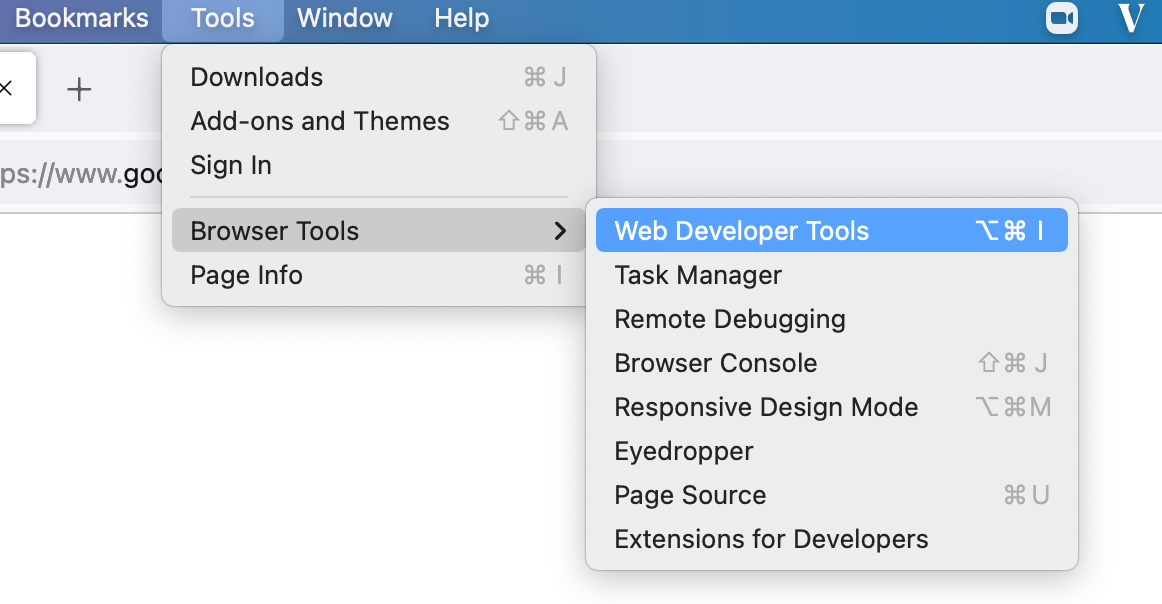
- In the Firefox menu, click on "Tools" → "Browser Tools" → "Web Developer Tools"

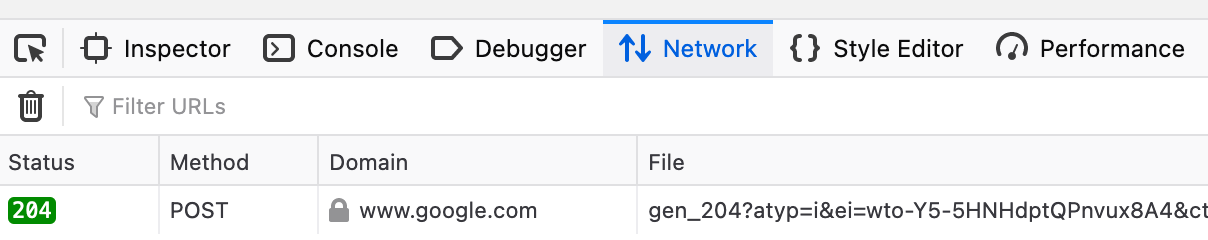
3. You'll need to switch tabs inside the developer tools panel to the "Network" tab.

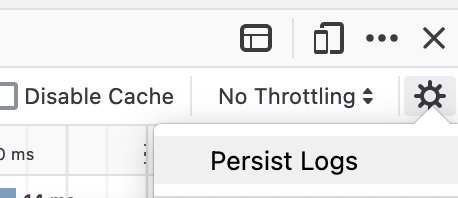
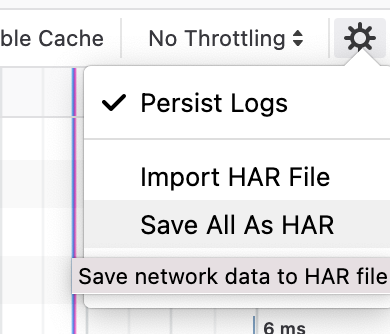
4. Click the settings icon all the way on the right side and choose → "Persist Logs"

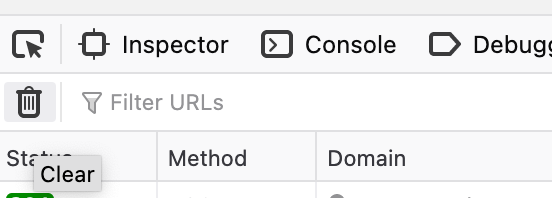
5. Click the trash can icon on the left side to clear the existing logs. That way we can record a fresh capture of the bug with less clutter for the engineer in the HAR file.

6. Now we are going to record the bug to generate a helpful HAR file for engineers. Go ahead and recreate the bug you wanted to capture. This will record all the relevant debugging events for the engineer on the HAR file.
7. Once you are done, you can click settings icon again and choose → "Save All As HAR"

8. This will download a HAR file onto your computer that you can now send over to the engineer to help them troubleshoot.
The easiest, 3 step way: how to use Jam to capture your bugs and never be asked for a HAR again
This is the easiest way to capture bugs and make sure engineers never have to ask you for a HAR file again. All of those developer details will automatically all be included, without you having to do any extra complicated effort.
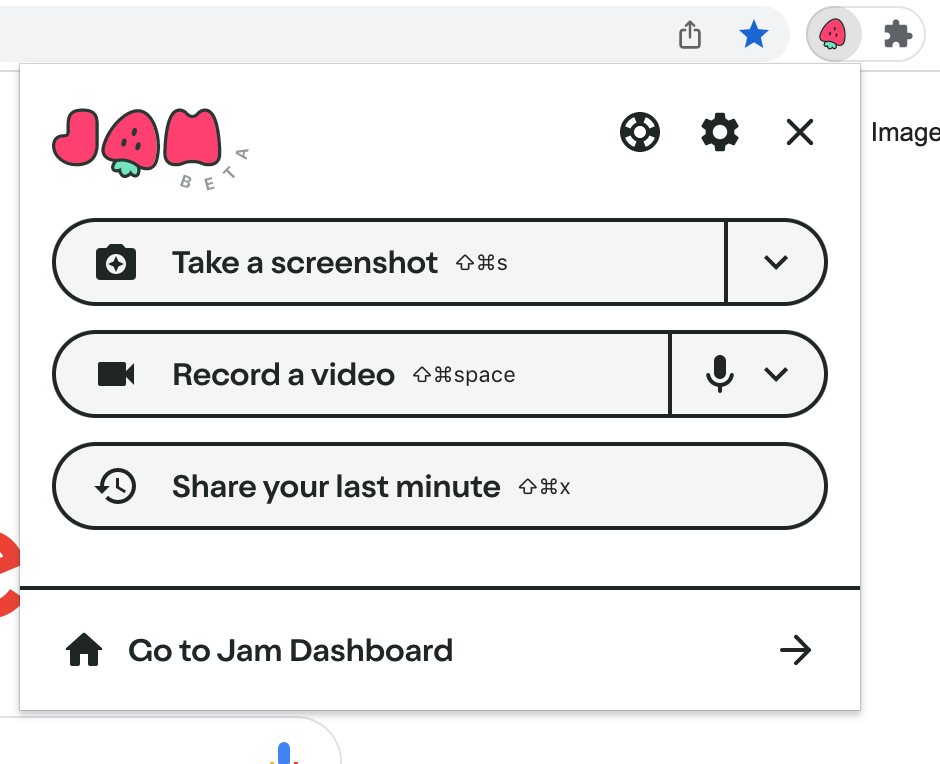
1. Install the extension at jam.dev. It's free, forever.

2. Choose between screenshot and recording a video and capture the bug you've seen.

3. Click "Create" to create and copy a link to your bug report that you can easily send to engineers. All the HAR file data is automatically included. You didn't have to do any work!