What is regression testing?
Here's everything you need to know about regression testing.
You know how in every movie about time travel, they go back and make a minor change, and then everything is different when they get back to the present? Well, sometimes making changes to your code is exactly like that. That’s why we have regression testing.
Regression testing allows you to catch any bugs or errors that your update may have introduced. It also ensures that old bugs don’t resurface like a recurring nightmare.
This article will teach you everything you need to know about regression testing.
Let’s go! 👇
Regression testing: explained
Simply put, regression testing confirms that a recent change you’ve made in a program or a line of code doesn’t have any unintended side effects on the product’s existing functionality.
When a developer builds a new feature or fixes a bug, by default, the developer and QA will only test that new feature, or that the bug is truly fixed. But, code changes often have unintended side effects and can broken something else in the product. That's why regression testing is such an important function of QA, to stop new functions from breaking for end users.
Let’s take a look at some of the advantages of regression testing:
- It allows you to detect and fix bugs before your software hits the market.
- You can automate it.
- It plays a huge role in your product’s quality and reduces the chances of a modification causing unintended consequences.
- It reduces costs, and user churn by catching bugs early.
Now that we’ve seen the pros, let’s look at the cons for the sake of fairness:
- Without automation, regression testing can be time-consuming and require a lot of effort.
- It is difficult to perform on a strict timeline.
- The regression testing team needs to possess lots of information about the product they’re testing (so more documentation for you!).
Regression testing vs. retesting
Regression testing usually involves searching through all previous updates and changes and looking for bugs you missed or new and unintentional bugs. Retesting, on the other hand, is when you fix bugs you’ve already found and test to make sure they’re resolved.
In regression testing, you test the product generally. You would usually do it periodically, or before a major production release. Regression testing can be automated (though many teams do it manually).
Re-testing involves testing specific features. It’s about testing software that you know has been fixed. It’s best done manually, as the test case will change each time.
To put it in plain terms: regression testing is all about searching for bugs while retesting is all about rectifying specific bugs that have already been found.
When do you need regression testing?
In an ideal world, you would perform a regression test every time there has been a slight change to your code. The "ideal" world isn’t always practical, however, as a full regression test can take a whole day, depending on the surface area of the product.
Instead, most QA testers perform regression tests semi-regularly, or only before major production releases. Regular regression tests ensure that new bugs don't make it to production and create problems for your users.
Some teams may not have the budget to do frequent, regular regression tests. So, as a rule of thumb, these teams should do a regression test whenever they have finished with a product’s functionality or when they hit a milestone.
Forms of regression testing
Now let’s take a look at some of the types of regression testing:
1. <Small 🐱> Unit regression
This means testing just the new code separately from the rest of the code. So for example, if the new code is about the login flow, then the unit regression tests all the features of login in the new branch, before it is merged back in with the rest of the code.
2. <Medium 🐯> Partial regression
With partial regression, the new code is made to interact with other parts of the code. Then, you test it. Basically, it’s a way to make sure that when a changed unit of code is integrated with already existing code, everything still works fine.
3. <Large 🦁> Complete regression
This means - test everything! The new code is merged into the old code, and then the QA testers will go through every user flow in the product to make sure the new code hasn't broken anything previously working.
Regression testing techniques
Here are three techniques QA testers use in regression testing:
1. Retest all test cases
This is one of the most expensive and time-consuming methods of regression testing. In this method, you run all the test cases to make sure that there are no bugs due. (PS - what's a test case? Check out our guide here). If a bug is found, it’s reported. You then continue to work through the test cases until you have finished.
2. Regression test selection
This is a slightly easier form of regression testing. It's a good middle-ground technique. With this technique, you select a small number of test cases to test. This is obviously much faster and easier than testing them all.
To select test cases to choose, you divide the test cases into two categories: usable and obsolete test cases. Usable means the test case applies to the specific new code changes, obsolete means it doesn't. You test the usable test cases and simply ignore the obsolete ones.
3. Test case prioritization
This technique is fairly straightforward. The test cases with a higher priority are executed before those that are considered medium or low priority. The priority depends on the impact on the product. For example, the sign up flow and core features are tested first, and less critical features like updating your user avatar are tested last.
How to perform regression testing manually
While some teams choose to automate their regression testing (for a good reason!), other teams perform it manually. To perform a regression test manually, just run through these steps:
- Determine the strategy you want to use. Do you want to test everything, or are there high priority areas you want to test only?
- If you're only testing certain product areas, list out the possible features that could have been affected by recent updates.
- Identify known problem areas so you can pay special attention to them.
- Select the test cases you are going to run through.
- Start working through the test cases.
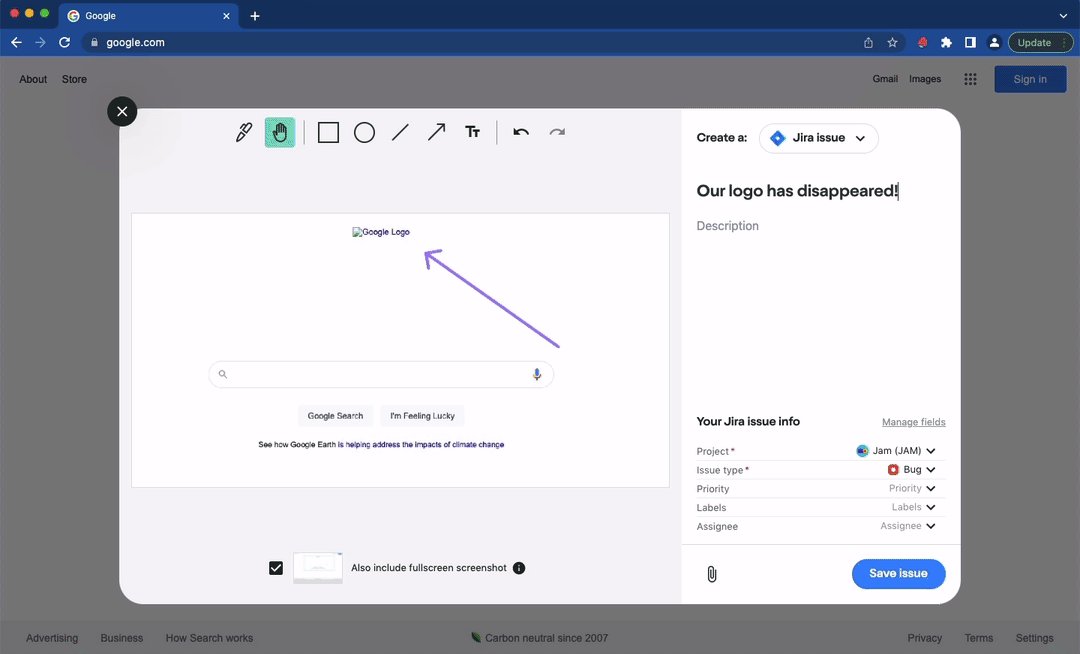
- Whenever you find a bug, produce a bug report for engineers. (Use Jam for the fastest way to capture and share bugs with engineers)
- Write up a quick summary to share with stakeholders like the engineering and product managers.
And there you go!
What do do when you find a bug? Meet Jam: your trusty regression testing companion
Jam helps QA testers report bugs quickly and get back to regression testing.

With Jam, every bug report automatically includes all the details developers need you to document (page URL, device & browser type, console logs, and more!), so it's ultra-quick for you to report, and perfectly clear for engineers.
